今回は3Dプリンターとの相性も良いデカールで、オリジナルアイデカールを作る所までまとめてみようと思います。
アイデカールだけでなくデカール作成全般に応用できるので参考にしてください。
最初は手順を覚えながらなので大変に感じますが、1度デカールの貼り付けまで経験してしまえばデカールはクオリティアップのコスパがとても高い手法だと思えるはずです。
説明はめっちゃ長いですのでじっくり手順を身につけていってください!
今回使用するアイテムはこちら
- 定規
- カメラ(スマホ可)
- 方眼マット(ゆがみ確認用)
- 画像編集ソフト( CLIP STUDIO PAINT 、Photoshopなど)
- ハイキューパーツ クリアデカールTH(10枚入)
次回の『貼り付け編』で必要な道具はこちら。これもまとめて買っておこう。
デカールとは
デカールというのは「水で貼る、非常に薄いシール」で、とても破れやすいのでピンセットを使って貼り付けます。指で代用しようとするとデカールが指とくっついて破れたり、細かい位置合わせに手間取って糊が流れて貼れなくなったりと失敗の原因となります。
デカールの種類
今回使用するデカールは、クリアデカールのレーザープリンター用のものですコンビニエンスストアの持ち込みはがきでプリントするのを想定しています
※デカールパッケージにも書かれている通り、モノによっては故障の恐れがあるので必ず使用許可を得て下さい
| クリアデカール | インクジェットプリンタ対応 |
| レーザープリンタ対応 | |
| 白デカール | インクジェットプリンタ対応 |
| レーザープリンタ対応 |
まずはデカールにしたい目のデザインを作成します。
下準備
それではデカールにしたい目のデザインを作成していきましょう。目以外のデカールについても考え方が参考になるので読んでいってください。
デカールを貼るパーツの撮影
最初にデカールを貼るパーツを撮影します。これはパーツのリアルでの見え方(色味・サイズ)とモニター上の見え方(色味・サイズ)を揃えることで、デカール作成前に合わせるべき土台をモニター上に用意するためです。
必要な要素
- 顔パーツ:髪パーツなどの位置のガイドとなるものが付いていた方が調整しやすいと思います。
- 方眼マット:撮影時と画像取り込み後のパースのゆがみを調整する用
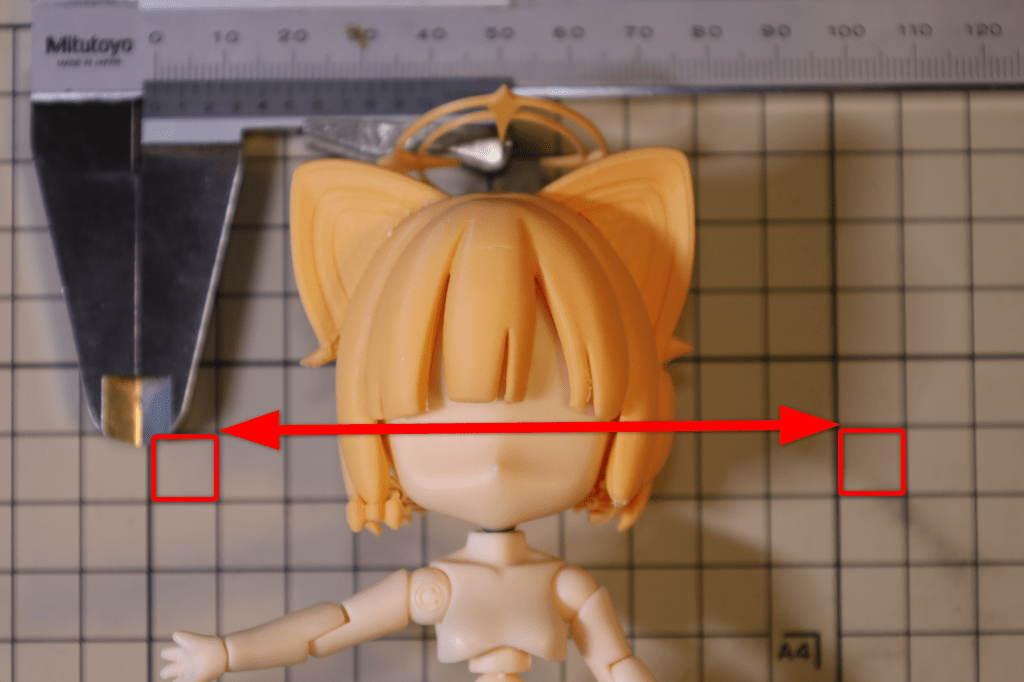
- 定規:リアルとモニター上の大きさを合わせる用
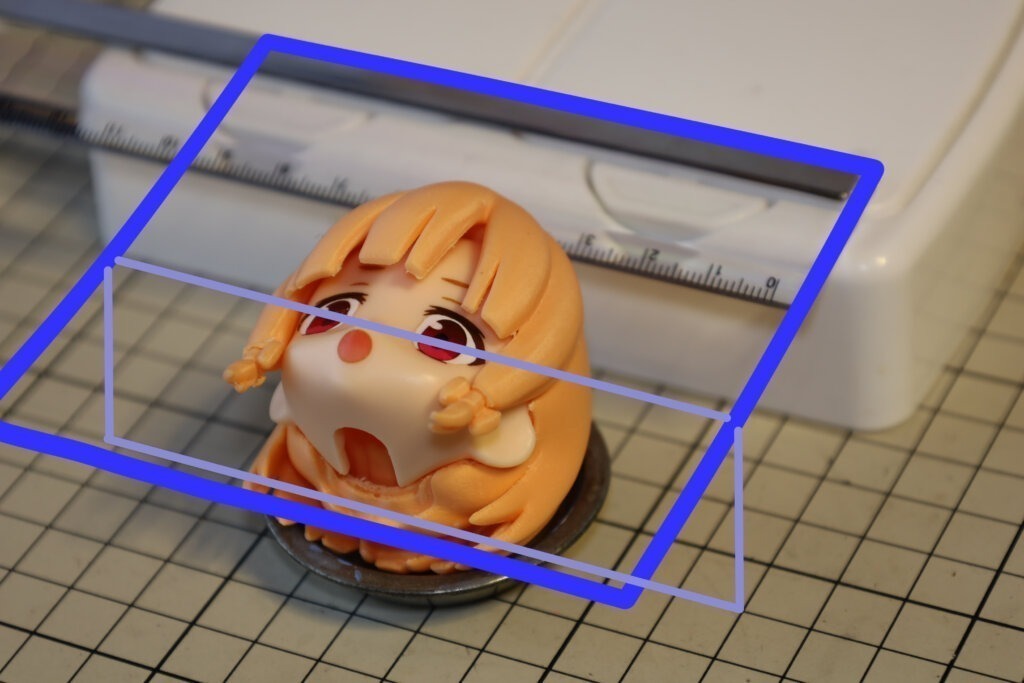
撮影方法
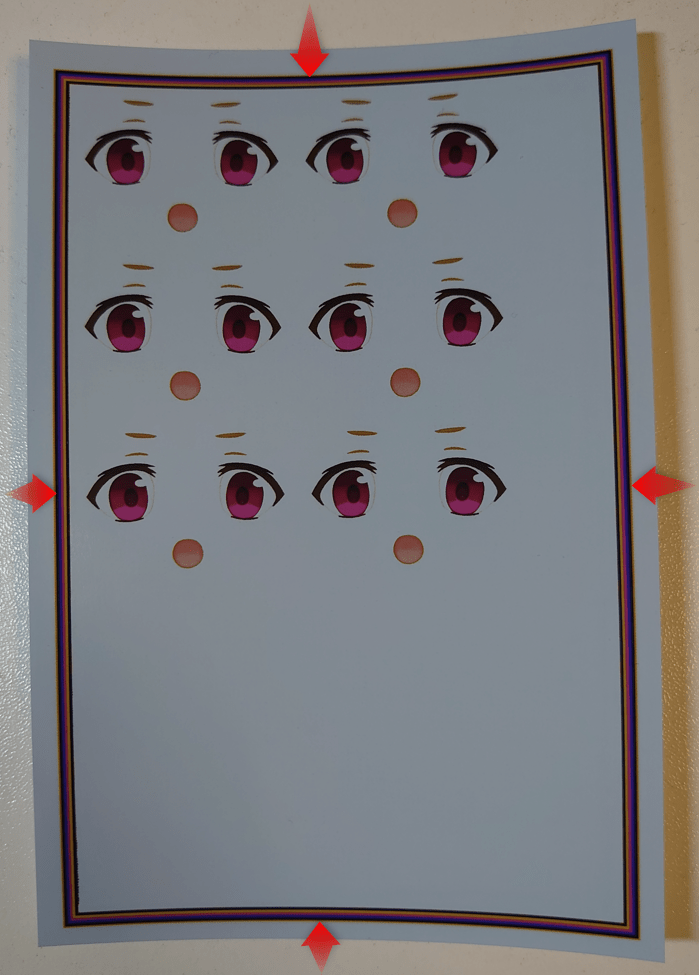
①瞳が方眼マットと平行で、定規が瞳の高さと同じになるように配置してください

②真上から瞳の面ができるだけ水平になるように撮影します
※方眼マットの正方形がゆがまないようにを目安にすると水平に撮影できます。

画像編集ソフトへ取り込み
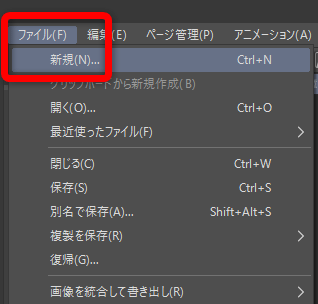
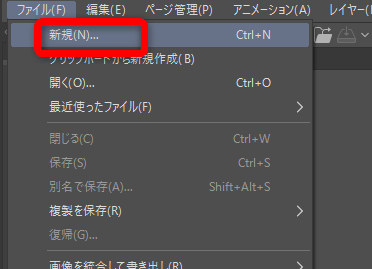
①画像編集ソフトを立ち上げ、画面上部のメニューバーから「ファイル」>「新規」を選択してキャンバス設定ウィンドウを開きます。

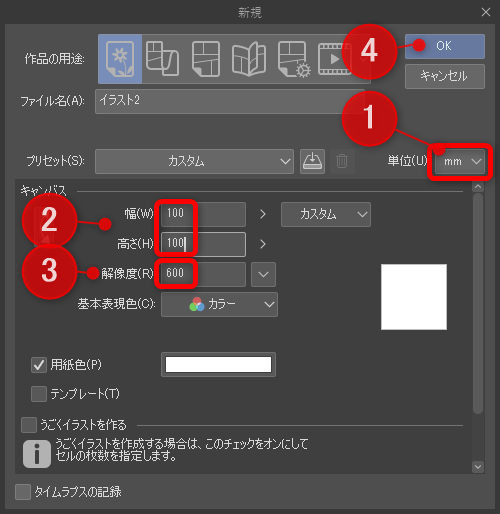
②パラメーターの数値を「100mm × 100mm」「解像度600」にしてキャンバスを作成します
※100mm × 100mmは私がねんどろいどのアイデカールを作成しやすいサイズ

| ※Photoshopをお使いの方は、カラーモードを「CMYK カラー」(印刷色で描画するモードのこと)に設定することで、画面で描いた色と印刷物の色の差を抑えることができます。 「RGB カラー」(モニター表現色で描画するモードのこと)はCMYK カラーでは表現することができない色も使用できるので実際にデータを印刷しようとするとその色は近似のCMYK カラーに置き換わってしまいモニターで調整した色と印刷物の色が若干違うという事が起きてしまいます。 CLIP STUDIO PAINTではCMYK カラーで編集する事ができないので、印刷した後や統合保存前のプレビュー画面のタイミングで調整しましょう。 |
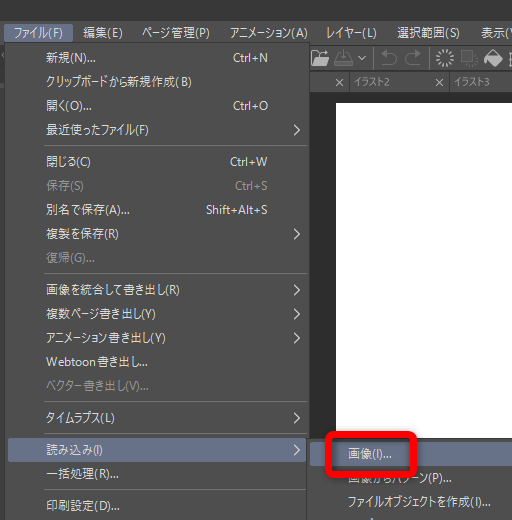
③「ファイル」>「読み込み」>「画像」で撮影した画像を読み込みます。

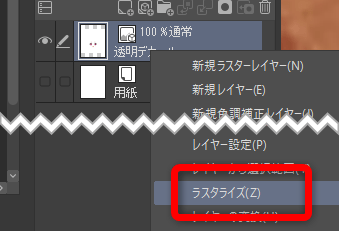
| 画像の調整 (上手く写真撮影できていればこの手順は不要) 写真撮影時に気を付けるべきですが、画像の明るさ、色味、パースのゆがみが良くない場合この時点で調整しましょう。 調整する場所を紹介します 画像を編集するためには画像をラスタライズしなくてはいけません。 画像のレイヤーを右クリック>「ラスタライズ」を行ってください。 ・画像の明るさを調整 「編集」>「色調補正」>「レベル補正」 ・色味を調整 「編集」>「色調補正」>「色相・彩度・明度」 ・パースのゆがみを調整 「編集」>「変形」>「自由変形」 |
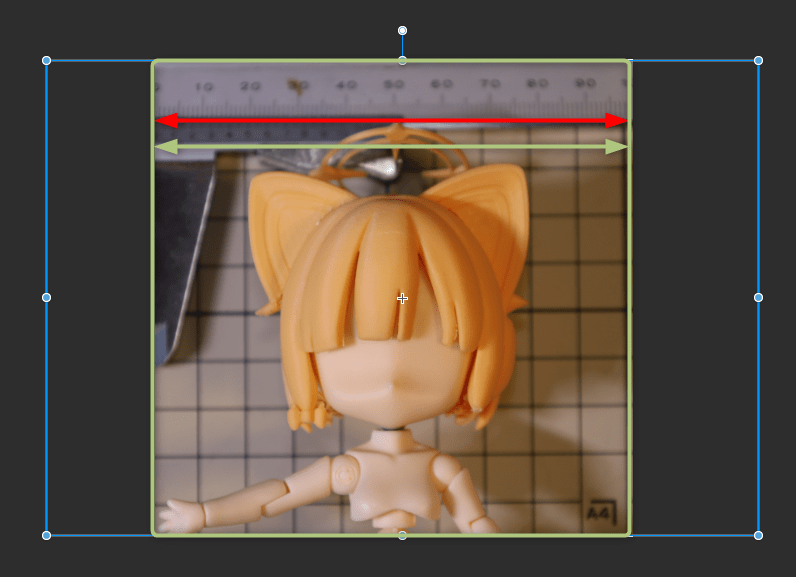
④青い四角の四隅の丸をドラッグして画像の定規の目盛り100㎜がキャンバスサイズ(100㎜×100㎜)となるまで拡大縮小します。
※この時点でキャンバスサイズが小さいと感じたら、「編集」>「キャンバスサイズを変更」でキャンバスサイズを修正できます。

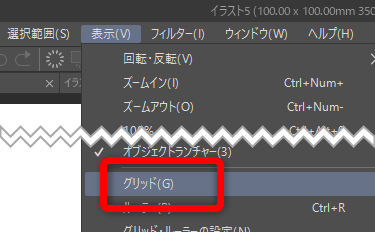
⑤「表示」>「グリッド」でグリッドを表示し、画像を移動、回転させて、顔パーツが左右対称かつ真ん中に来るよう調整します。
※移動は青い四角内をドラッグ(Shift+ドラッグで平行移動)、回転は青い四角の四隅の丸のさらに外をドラッグ(マークが変わる)
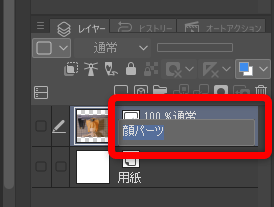
⑥レイヤー名をダブルクリックして編集画面にして、名前を「顔パーツ」に変更しておきましょう。

これで「今から画像編集ソフトで作る瞳のサイズ」と「最後に印刷するデカールの瞳のサイズ」がほぼ同じになり、瞳を描く準備ができました。
瞳データの作成
ここからはオリジナルの瞳データを作成していきます。イラストを描くことに慣れている人は自分なりの描き方で問題ありません。これから説明するのは「絵を普段描かない人が絵心無しでも見本に似せることができる描き方」です。
瞳の作成:枠線
最初に上まぶた、下まぶたの線を作ります。
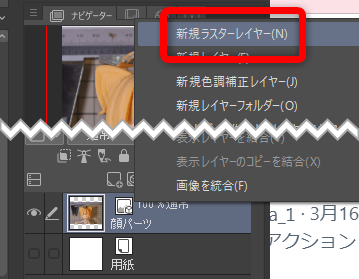
①レイヤーパレット上で右クリック>「新規ラスターレイヤー」で新規レイヤーを作成します。

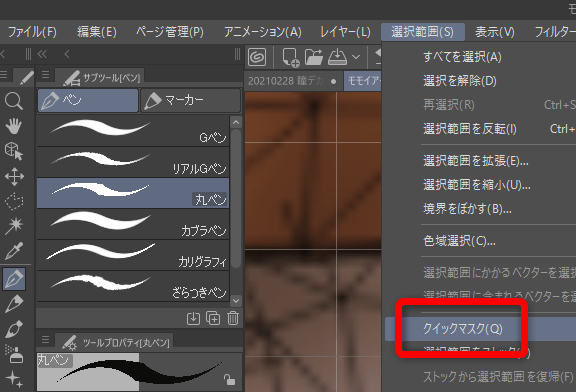
②画面上部のメニューバーから「選択範囲」>「クイックマスク」でクイックマスクレイヤーを作ります。
※クイックマスクとは、ペンや消しゴムで描ける選択範囲(マスク)機能です。
※クイックマスクを解除すると選択範囲に戻ります。

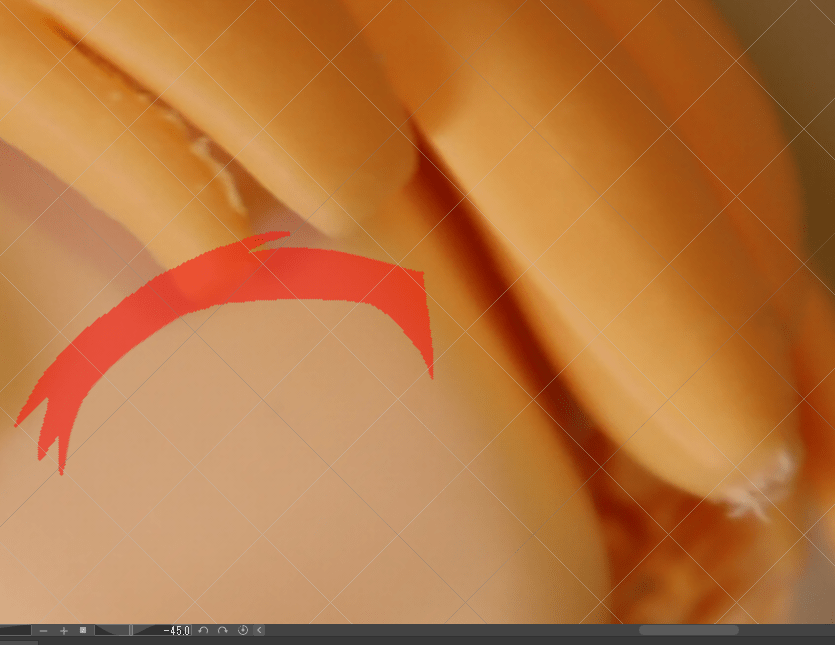
③ペンツールや消しゴムツールを使用して上まぶたの輪郭の形を作成します
※画面下部の「キャンバスの回転」を使用しながら描くと良いです

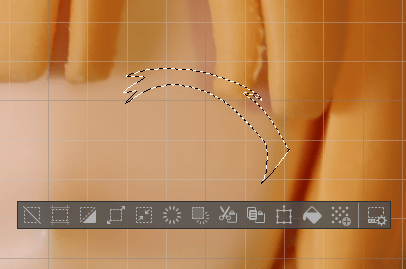
④再度画面上部のメニューバーから「選択範囲」>「クイックマスク」でクイックマスクを選択範囲に戻します。

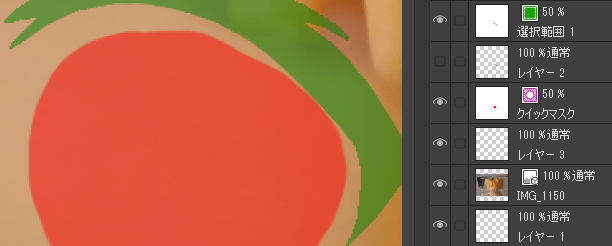
⑤ツールパレットのカラーパレットで、真っ黒よりちょっとだけ茶色を選択し、「塗りつぶし」で上まぶたの色を塗ります。
⑥同様の手順で下まぶた・二重まぶた・眉毛など瞳を除く部分を作成します(私は再度クイックマスク状態に戻り1つのレイヤー内に作成しました)
※クイックマスクは1つしか作成できないので、新しいレイヤーでクイックマスクを作成したい場合は画面上部のメニューバーから「選択範囲」>「選択範囲のストック」で選択範囲状態として保存しておけます
※100%不透明のみの塗りつぶしならツールパレットの「自動選択」で同じマスクが再現できるのでストックしなくても良いですが。
※再びストックをクイックマスクにするときは上部のメニューバーから「選択範囲」>「ストックから選択範囲を復帰」を使用します

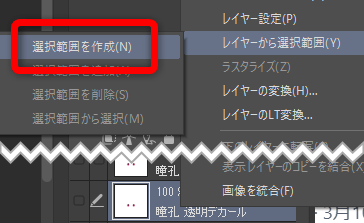
⑦もし選択範囲ではない方を修正して選択範囲と輪郭が合わなくなってしまったときは、レイヤーを右クリック>「レイヤーから選択範囲」で選択範囲を作成することができます

瞳の作成:白目
①「枠線」レイヤーの下に、新規レイヤーで「白目」レイヤーを作成します。枠線の時と同様にクイックマスクで瞳を作成します
瞳の作成:虹彩
クイックマスクの作成
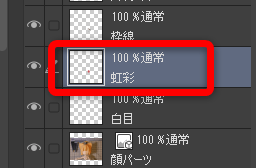
①「白目」と「枠線」レイヤーの間に「虹彩」レイヤーを作成します。

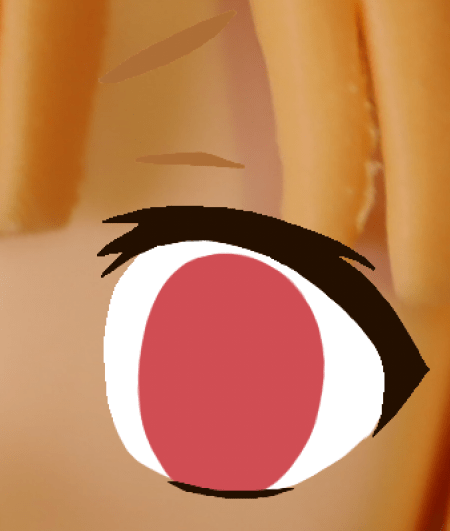
②枠線の時と同様にクイックマスクで瞳を作成します

枠の内部を描画する(クリッピングしてはみ出ないように)
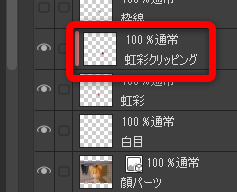
①「虹彩」レイヤーの1つ上に「虹彩クリッピング」レイヤーを作成します。

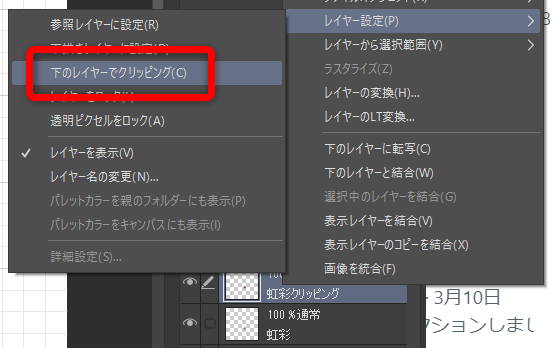
②レイヤーを右クリック>「レイヤー設定」>「下のレイヤーでクリッピング」を適用します
※これで「虹彩クリッピング」レイヤーで描かれたものは「虹彩」レイヤーで塗りつぶした範囲しか表示されなくなりましたので、輪郭を維持しながら細かく描き込むことができます

③「虹彩クリッピング」レイヤーに細かく描き込みます。

瞳の作成:ハイライト
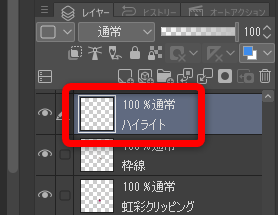
①「枠線」レイヤーの上に「ハイライト」レイヤーを作成します。

②枠線の時と同様にクイックマスクで瞳を作成します
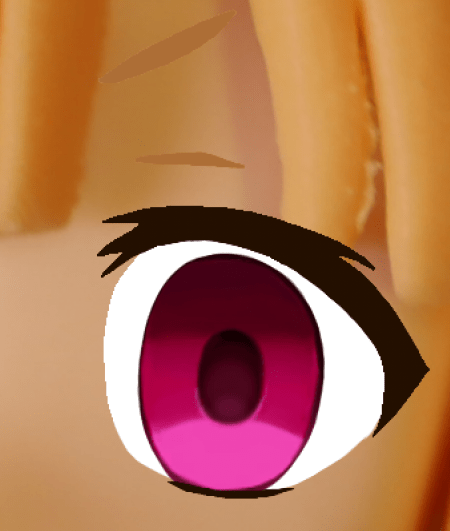
※ハイライトと白目は共に真っ白で同化してしまうので、ハイライトの縦幅が一番大きい箇所が瞳の中に納まっていると同化したハイライトの輪郭形状をイメージしやすくなります

肌色レイヤーの作成
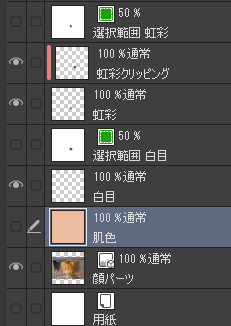
①「顔パーツ」レイヤーの上に「肌色」レイヤーを作成します。

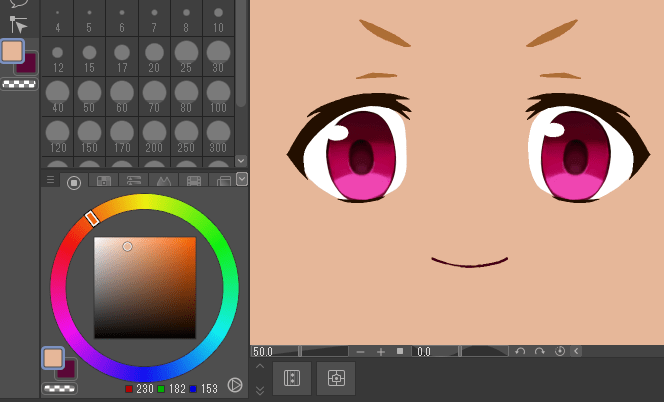
②ツールパレットの「スポイト」で顔パーツの影や光の影響の少ないベースの色を取ります。

③ツールパレットの「塗りつぶし」で「肌色」レイヤーを塗りつぶします。

④画像ではない顔パーツとも色味を比較して、カラーパレットを使い調整してください。

| ここまで作成していて、形はこれでいいはずなのになんか違う…このまま進めて可愛くなるのかなぁ…と思い始めていないでしょうか。 その違和感は実写の上にイラストの瞳が乗っていることが原因かもしれません 実写である顔パーツは、環境光や影と言った情報量で細かく色がグラデーションしており、その情報が立体感を感じさせます。 それに比べて作成した瞳データはベタ塗りで実写にある情報が載っていない状態です。顔パーツにある立体感とも合っていないため、言うなれば顔パーツの前に透明なガラスを置き、そのガラス状に瞳の絵を描いた状態を見ているようなものです。 瞳データをデカールとして印刷して顔パーツに貼ってしまえば、瞳データにも顔パーツと同様の立体感の情報が乗るので違和感は解消されますが、試作回数が増えてしまいます。 そのために顔パーツの方の立体感を無くした状態で調整できるように肌色レイヤーで細かい調整を行います |
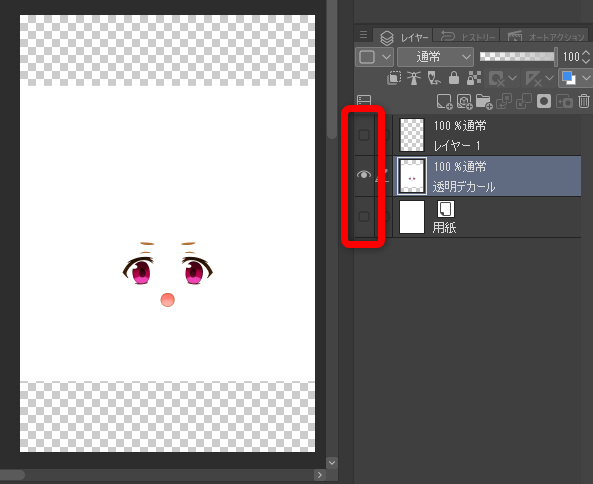
これで立体感から生じる違和感のない状態で調整できる「肌色レイヤー」と、完成状態をイメージして調整できる「顔パーツ」レイヤーができました。今後はこの2つのレイヤーの表示、非表示を切り替えながら調整していってください。

調整作業
ここから先は今までの作業を応用して微調整を行ってください
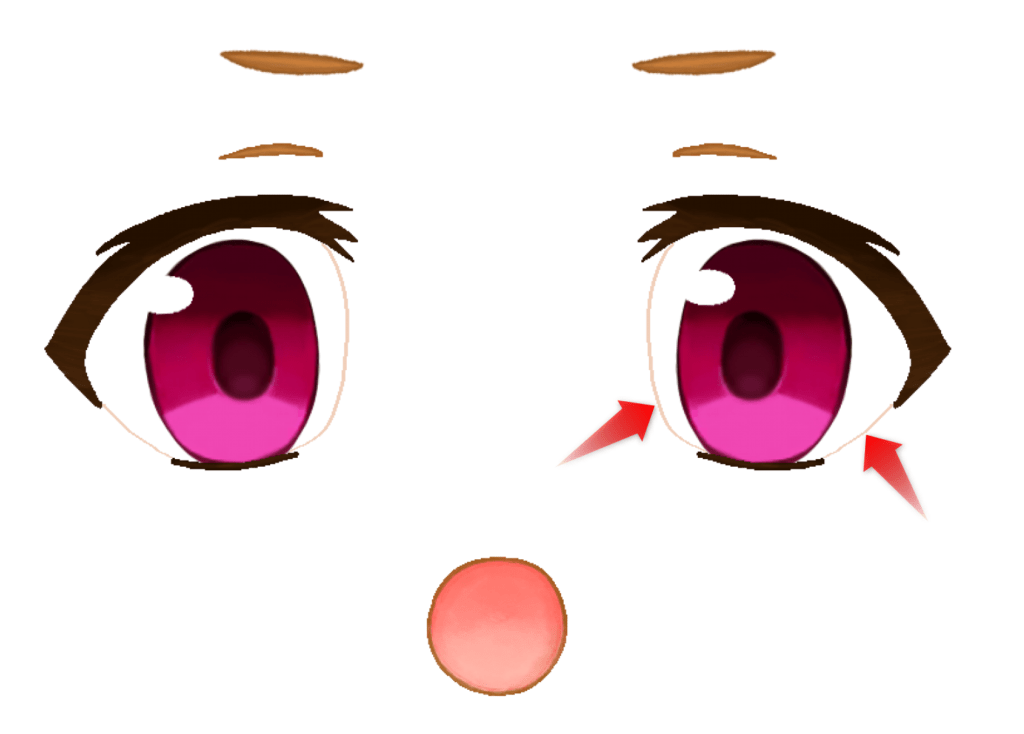
瞳孔(黒目の部分)を寄せる
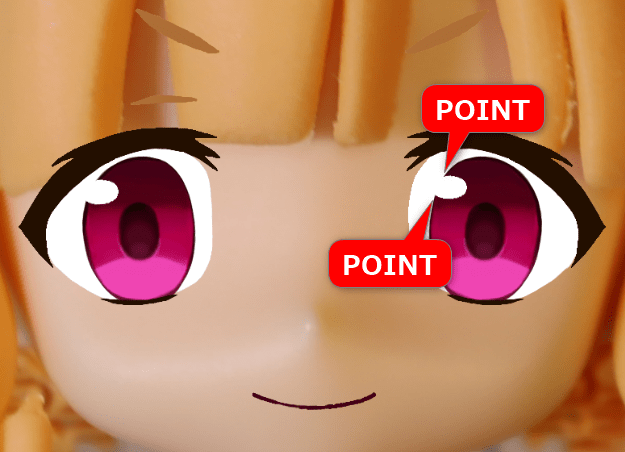
瞳孔(黒目の部分)を虹彩の中心より若干中央に寄せました。ねんどろいどの顔を検索してみると、全てのねんどろいどは瞳孔が若干中央寄りになっています。こうすることでねんどろいどの視線が遠くを見ている感じから、ちょっと近くを見ている感じになり正面から見た時に視線が合っているように感じます。
白目のアウトラインを描く
透明デカールでは白が印刷されないので印刷後に白色を塗る必要があります。その時白目の位置が分かるように肌色で白目のアウトラインを描いておきます。
※横3ピクセルほどでギリギリ見える印刷になりますのでそのくらいの太さでアウトラインを描きましょう。

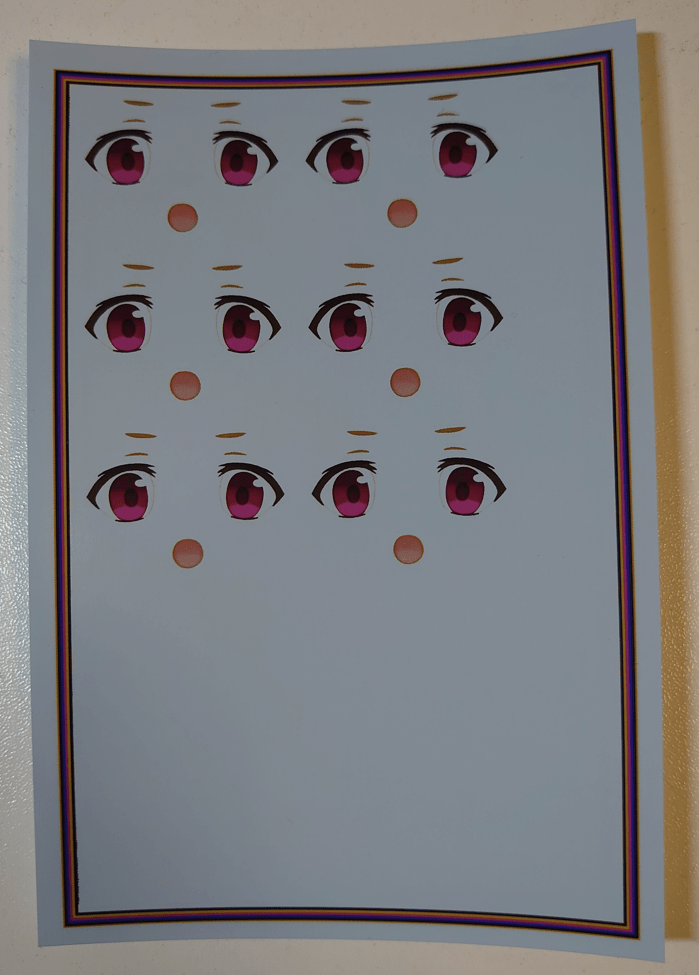
微調整の前後でこのように変わりました
- 眉毛、まつ毛をクリッピングしてグラデーションをかけた。
- まつ毛のアウトラインを濃くした。
- 眉毛、まつ毛、白目のアウトラインを整えた。
- 眉毛と口の表情を変えた。
- 瞳孔(黒目の部分)を虹彩の中心より若干中央に寄せた。
反対側の瞳の作成
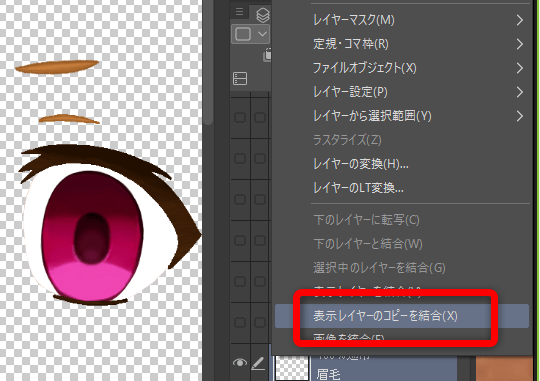
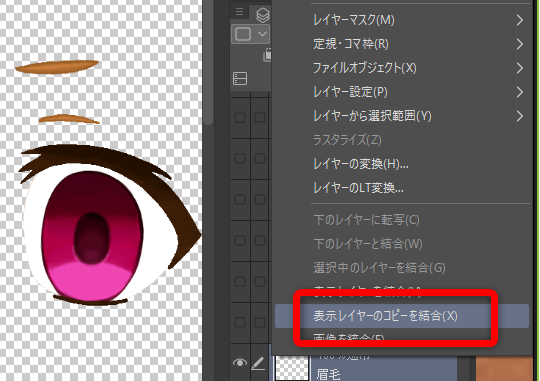
①ミラーしたいレイヤーのみ表示して、レイヤーを右クリック>「表示レイヤーのコピーを統合」を適用します。
※瞳のハイライトは左右非対称なのでここでは表示しないようにしましょう。

②瞳の位置合わせをしやすいように「顔パーツ」とグリッドを表示(画面上部のメニューバーから「表示」>「グリッド」)させておきます。

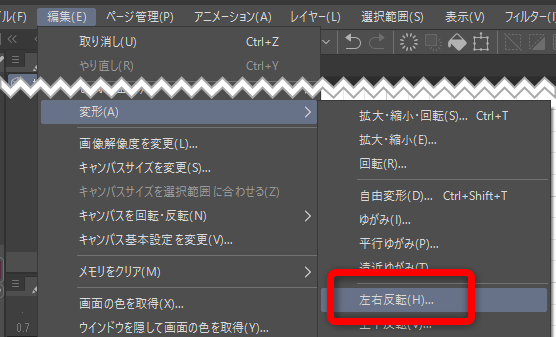
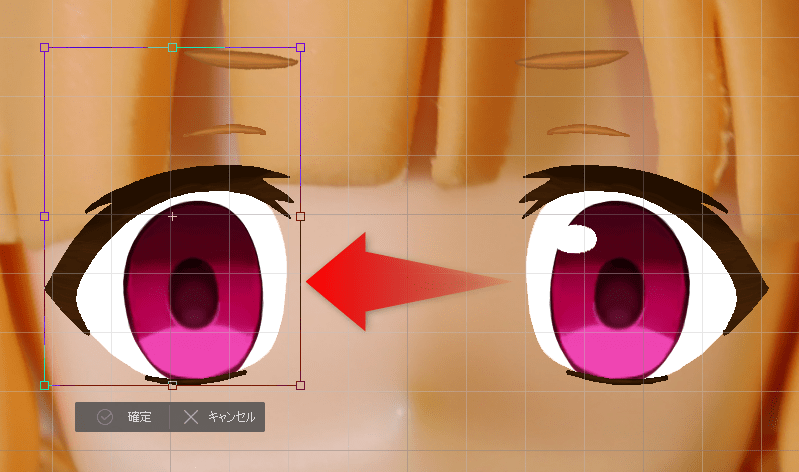
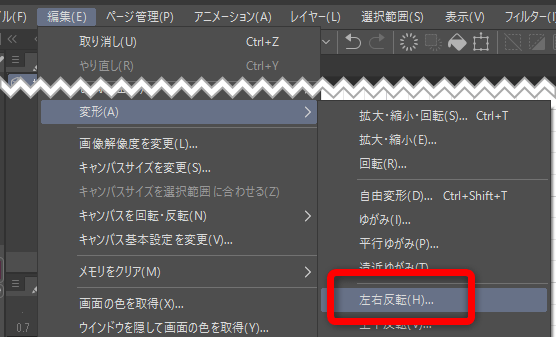
③画面上部のメニューバーから「編集」>「変形」>「左右反転」で左右反転させます。

④Shift+ドラッグで水平移動させて瞳の位置を調整します。

⑤デカールにしたい瞳関係のレイヤーのみを表示した状態で、レイヤーを右クリック>「レイヤー設定」>「表示レイヤーのコピーを統合」を適用します

⑥レイヤー名を「透明デカール」に変更して、レイヤーの一番上に移動させます

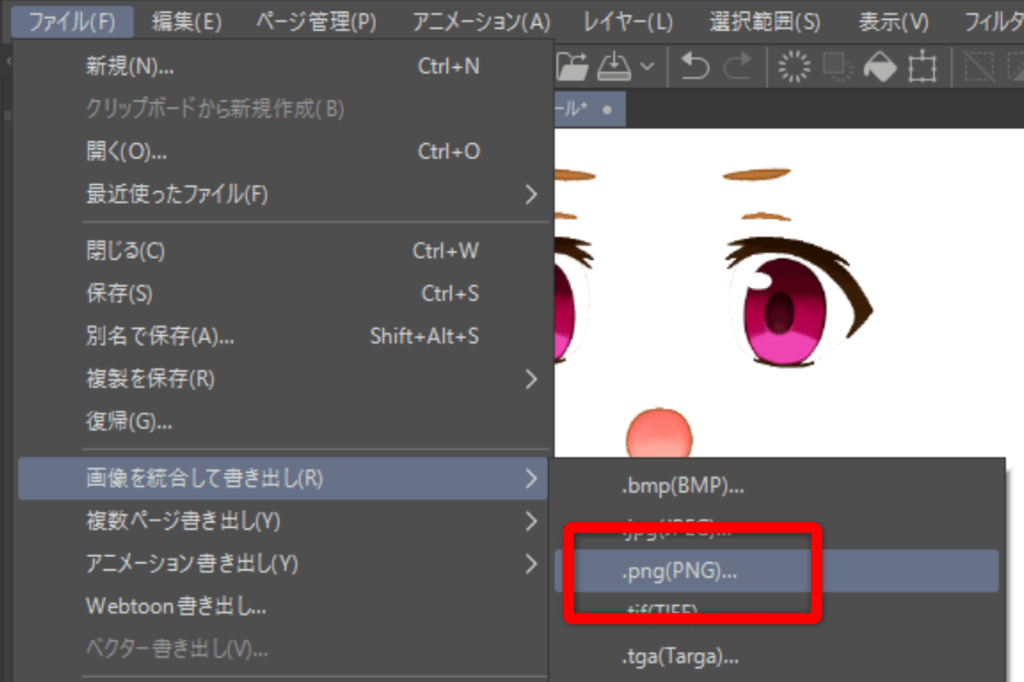
⑦「透明デカール」「用紙(白背景なら可)」レイヤーを表示した状態で「ファイル」>「画像を統合して書き出し」>「.png(PNG)」を選択して、名称を「透明デカール」としてpng形式で保存します。

これでデカールデータ作成用のファイルでの作業は終了です。保存して閉じましょう。
デカール印刷用データの作成
ここからは先ほどのデカールデータを印刷するためにレイアウトしていきます。
画像編集ソフトへ取り込み
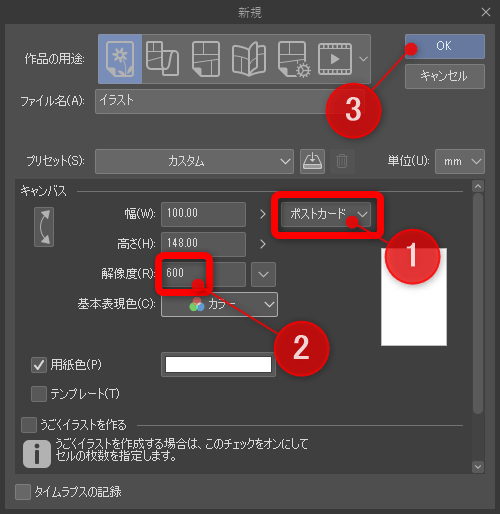
①画像編集ソフトを立ち上げ、画面上部のメニューバーから「ファイル」>「新規」を選択してキャンバス設定ウィンドウを開きます。

②パラメーターの項目を「ポストカード(はがき)」「解像度600」にしてキャンバスを作成します。
※「ポストカード(はがき)」は各自の印刷用紙のサイズに合わせて「A4」「B4」などにしてください

③先ほど作成した「透明デカール.png」を読み込みます。
余白の削除
①このままでは余白が多すぎるのでカットします。画像を編集できるようにするために「透明デカール」レイヤーを右クリック>「ラスタライズ」を行ってください。

②余白を見やすくするために「透明デカール」レイヤー以外を非表示にします。

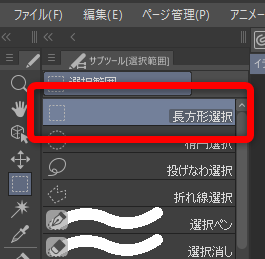
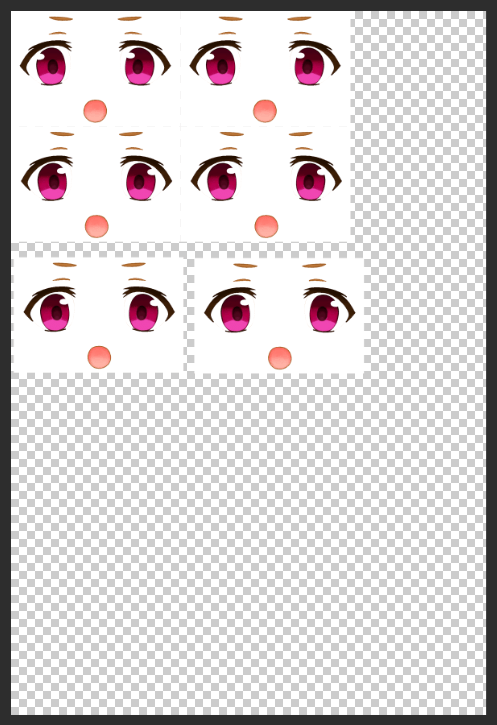
③ツールパレットの「選択範囲」>「長方形選択」で必要な部分を選択します(この余白は攻めすぎなくてよいです)

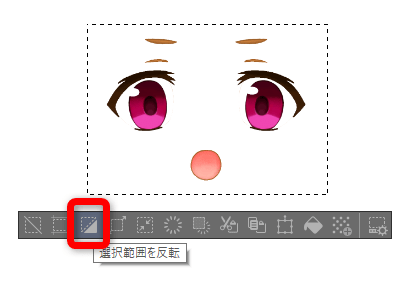
④「選択範囲を反転」を選択し、deleteキーを押して余白を削除します。

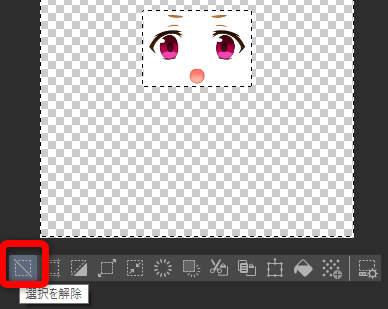
⑤「選択を解除」を選択して選択状態を解除したら余白の削除は完了です。

サイズ補正
顔パーツの傾斜に合わせて補正を行います
①顔パーツの傾斜を分度器で計測して補正値を計算します(以下はねんどろいどどーるの私の補正値)
- 縦方向10°の傾斜
- 横方向15°の傾斜
縦方向は1.015倍でデカールを貼った時の見え方と画像編集時の見え方が同じになるはずです。
横方向は1.035倍でデカールを貼った時の見え方と画像編集時の見え方が同じになるはずです。
計算した補正値をデカールデータに反映していきます。
②画面上部のメニューバーから「編集」>「変形」>「拡大・縮小」を選択します。
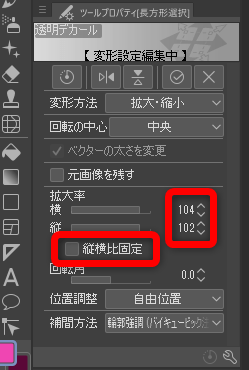
ツールパレットに数値入力画面が表示されるので入力してサイズを変更します
- 縦横比固定のチェックを外す
- 横:1.035倍→104%※各自の補正値を入力
- 縦:1.015倍→102%※各自の補正値を入力

あんまり変わりませんねw
左右反転(ホワイトを使用するデカールのみ必要)
白目は透明デカールでは表現できない(プリンターはC(シアン)M(マゼンタ)Y(イエロー)K(ブラック)なのでホワイトを印刷できない)ので印刷後に手描き作業が発生します。その工程で印刷を裏返すのであらかじめ反転させておく必要があります。
①画面上部のメニューバーから「編集」>「変形」>「左右反転」で左右反転させます。

印刷用レイアウトの作成
①レイヤーを右クリック>「レイヤーを複製」とツールパレットの「レイヤー移動」で「透明デカール」レイヤーを用紙サイズ内に自由に配置します。
※プリンターはこのように周囲4㎜前後は印刷されませんので余白とします(私は周囲101ピクセルを余白としています)

デカール用紙へ印刷
①「ファイル」>「画像を統合して書き出し」>「.png(PNG)」を選択して、名称を「透明デカール_印刷」としてpng形式で保存します。

プリンターを使用できる施設で印刷する
自宅プリンターもしくは持ち込みはがきが印刷できる施設でプリントします。
※はがきサイズであってはがきではないので、必ず用紙の使用許可を施設から得てから使用してください
①施設でプリントできる媒体に「透明デカール_印刷」pngを保存します。
- スマートフォン(Wi-Fi)
- USBメモリー
- microSD
- SDカード
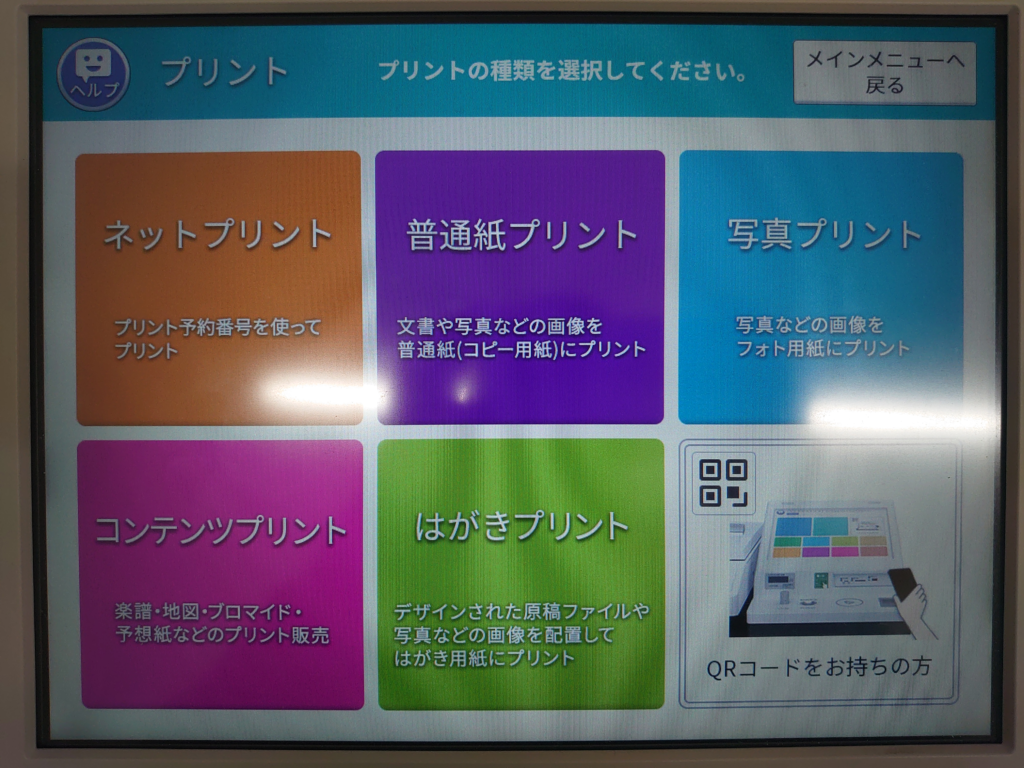
以下はセブンイレブンでの印刷例です。
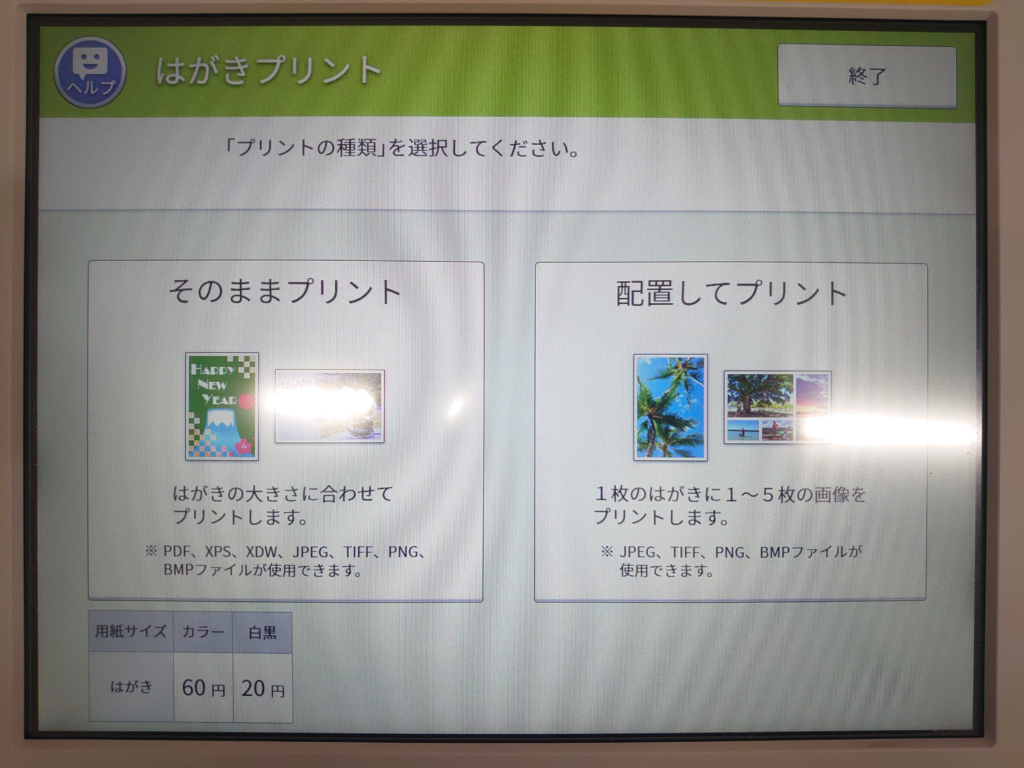
②「プリント」>「はがきプリント」

③そのままプリントを選択します

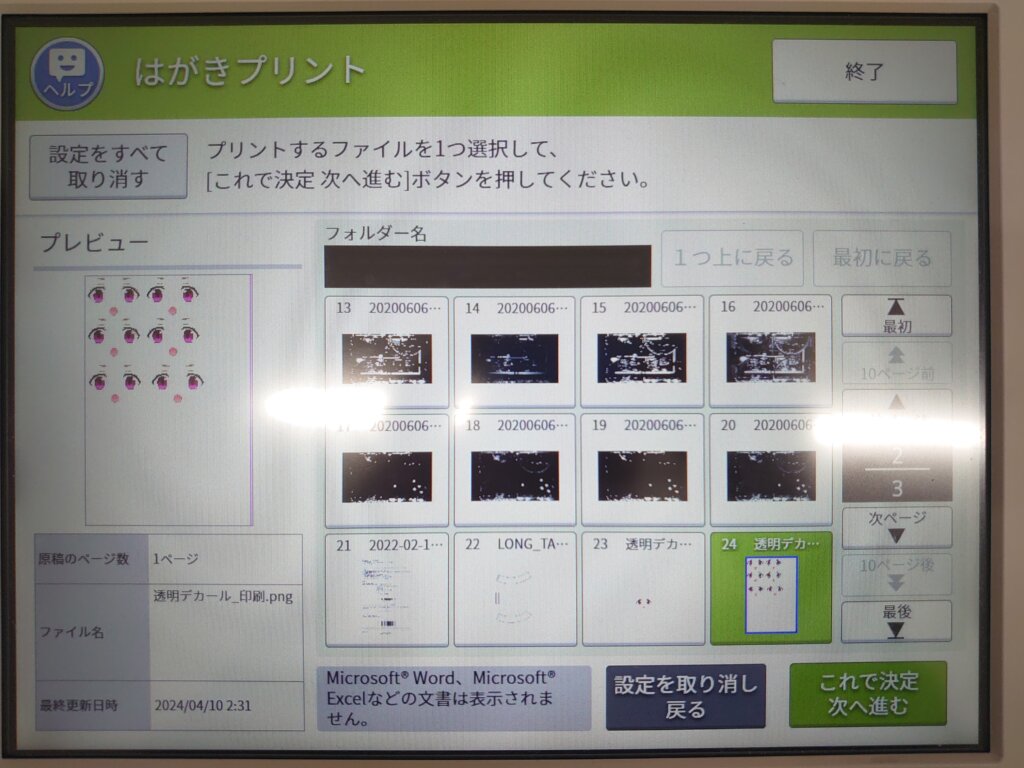
④プリントする画像データを選択します。

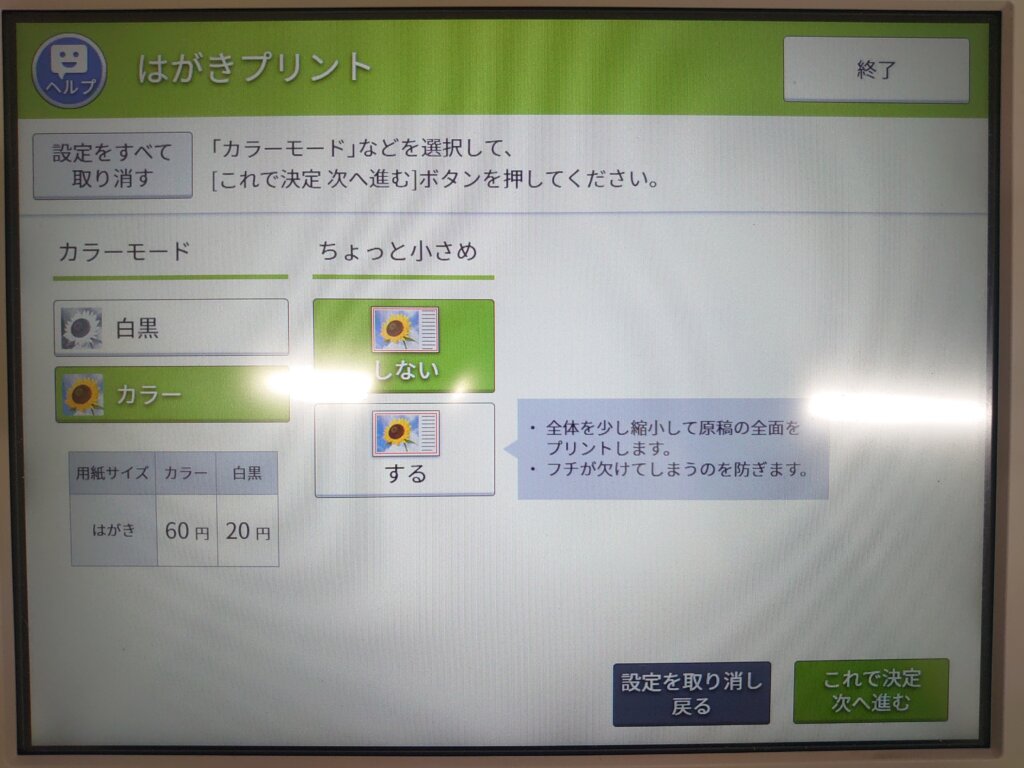
⑤カラーモードは「カラー」>ちょっと小さめは「しない」

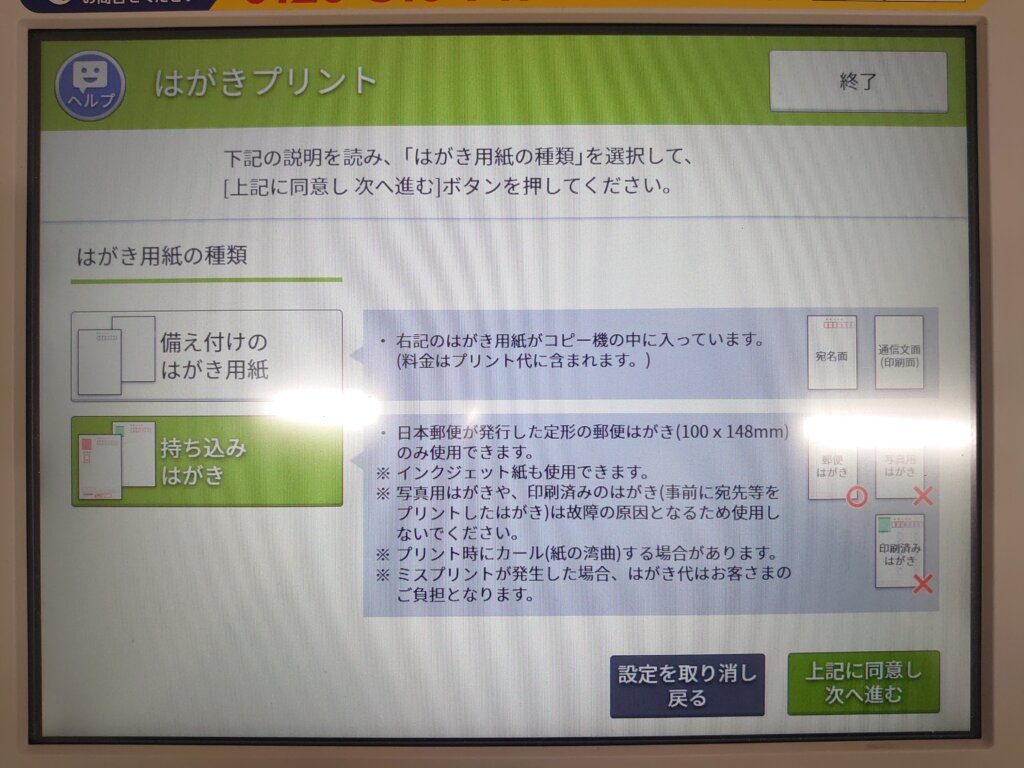
⑥はがきの種類は「持ち込みはがき」

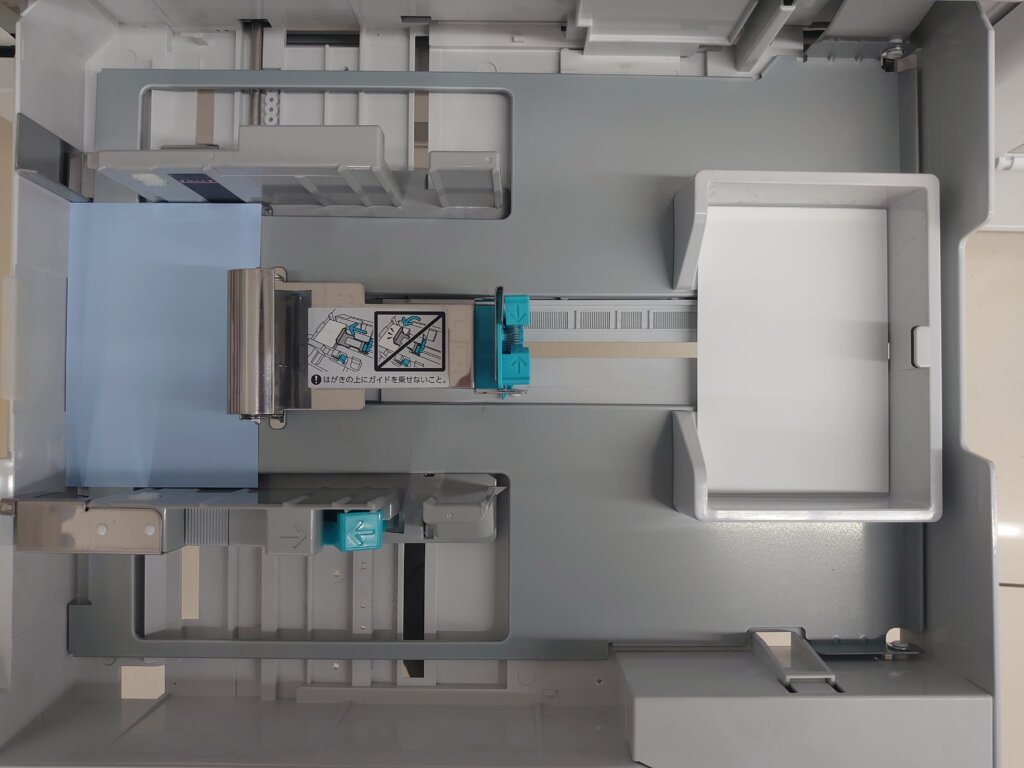
⑦指示に従いトレイを画像のようにセットします。

⑧プリントスタートします。プリント後は指示に従いはがきを元の位置に戻してください。

完成!!
以上でデカールの作成は完了です。次回は実際にデカールを貼ってみましょう!
冒頭にも言いましたが、最初は手順を覚えながらなので大変に感じますが、1度デカールの貼り付けまで経験してしまえばデカールはクオリティアップのコスパがとても高い手法だと思えるはずです。
それではまた次回!














コメントはお気軽に!
コメント一覧 (2件)
初めまして。
小規模零細フィギュアメーカーの阿部と申します。
PVCフィギュアの瞳データー(AIデーター)を制作して頂くお仕事をお願いすることは可能でしょうか?制作頂いたデーターでフィギュア工場でタンポ印刷をします。よろしくお願いいたします。
阿部様
問い合わせありがとうございます。
問い合わせフォーム設置できておらず申し訳ありません。
人脈を広げるという意味でも興味はあり受けてみたいですしお仕事をお受けすることは可能ですが、要求クオリティーと契約、報酬面について不明瞭では即答は出来かねますので以下へ詳細メールいただけますでしょうか。
現状以下が気になっております。まずは簡単な状況説明のみからで良いのでメールよろしくお願いいたします。
御社について、製造仕様書(サイズ、解像度、フォーマット)、報酬金額の想定を明示、「業務委託契約書」または簡易的な「発注書+合意メール」の形でも良いので、納品範囲・権利の取り扱い・報酬条件を文面化※(著作権の帰属・納期・修正回数などを口約束だけで進めると、後々トラブルになる可能性があると思うので)
madycatoybox@gmail.com