難易度
- URLやテキストにリンクできるQRコードを作成できる
- 後でQRコードのリンク先を変更することができる
- BambuStudioへのSVGファイルのインポート方法が学べる
- BambuStudioを使ったSVGファイルのモデリング調整を学べる
- フィラメントの印刷順番の変更方法が学べる

よくあるサイトへのリンクはもちろん、テキストを格納してスマホを使った宝探しやくじ引きとかもできそうかも…?
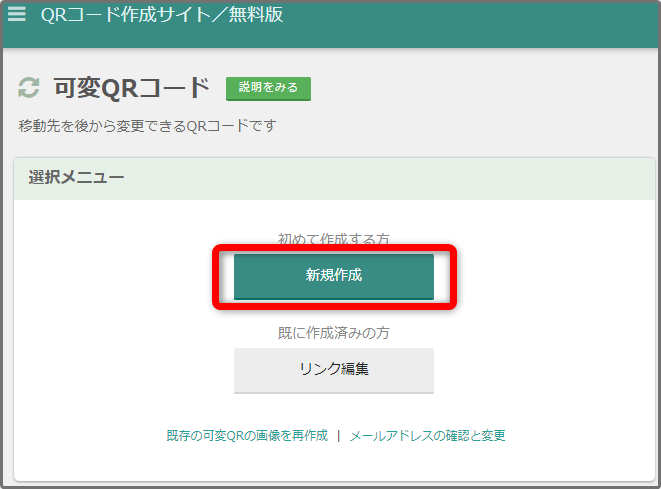
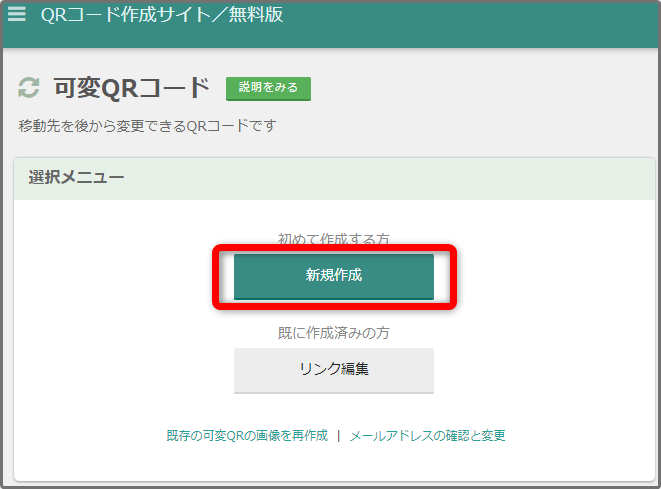
QRコードの作成にはこのページがオススメです。
https://qr.quel.jp/flex.php
このページでは可変QRコードが作成できます。※QRコード→あとからリンク先を変更できるQRコード
QRコードを可変にしておくと、とりあえずQRコードを作成してモデリングを進めておいて、後からリンクしたいURLを用意することなど柔軟な動きを取ることができます。
可変QRコードは1度データベースを経由することで格納情報を後から変更できるようにする仕組みです。
QRコード>データベース>リンクURLやテキスト となります。
経由ページをなくしてQRコードから直接リンクに移動したい場合は有料版をご検討いただけます。
QRコードには半角英数字で270文字までの情報を保存できます。この270文字でURLを保存してリンクするのですが、ただのテキストを保存することもできます。
QRコードをSVGファイルとして発行する


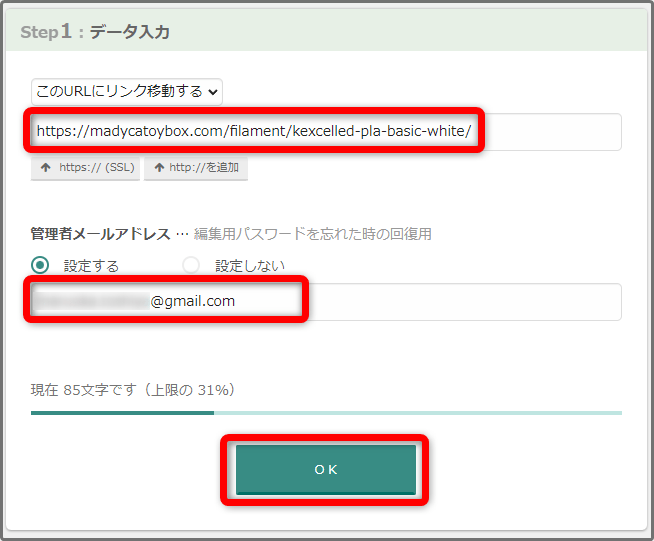
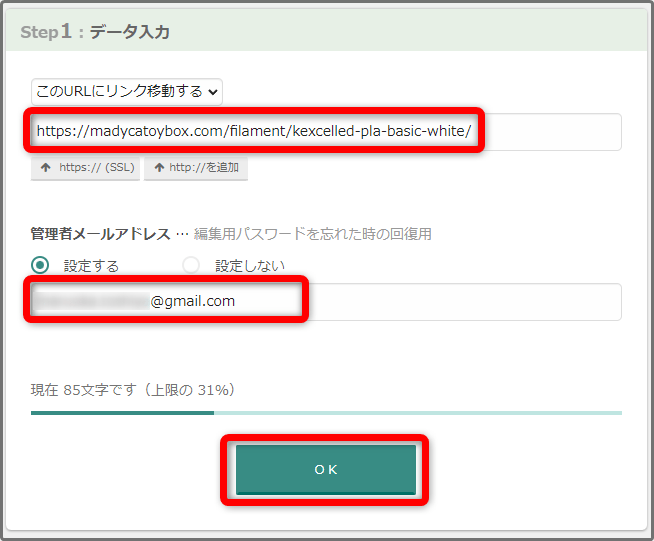
リンクしたいURLを入力する。
※作成後に変更できるので空欄のまま進んでもOKです。
管理者メールアドレスを設定する。
無くても作成できます。
OKを押す。
MAX170文字(リンクURL、管理者メールアドレス合わせて
日本語は2文字換算


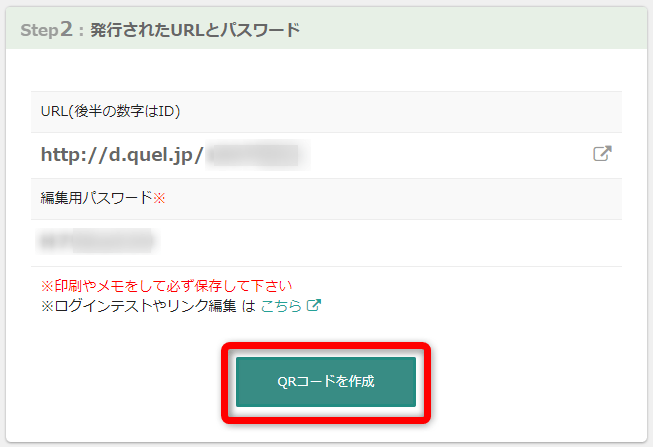
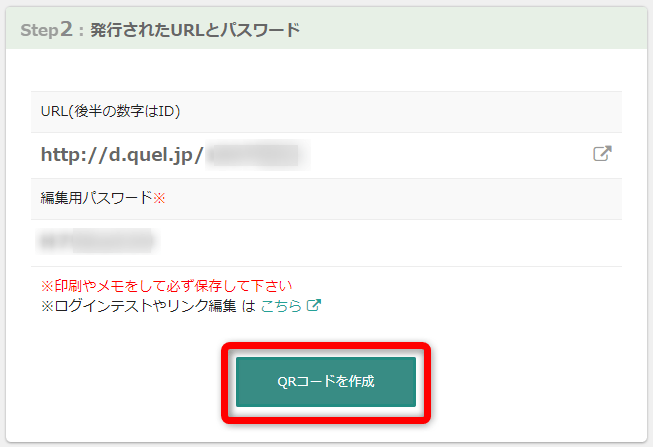
URLと編集用パスワードが発行されます。QRコードの中身を編集する際に必要なのでこの2つはメモしておきましょう。
『QRコードを作成』を押します。


QRコードが作成されました。
画像サイズ
QRドットの色
背景の色
ドットの形状
その他のアレンジ
ファイル形式
このうち、デフォルトから変更したいのは以下の2つです。
ドットの形状:角型→丸型
ファイル形式:PNG→SVG
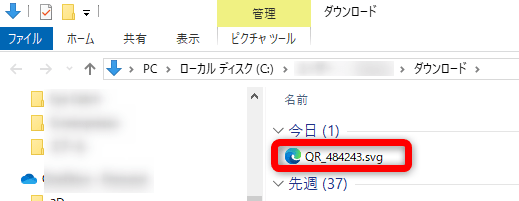
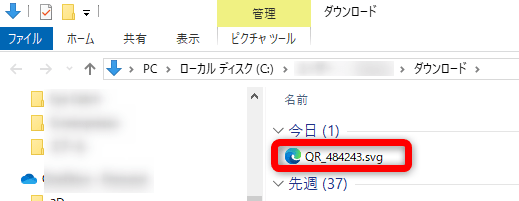
変更したら『ダウンロードする』でローカルに保存してください。


このようにローカルに保存されていることを確認しましょう。


BambuStudioでQRコードのSVGファイルをモデリングする
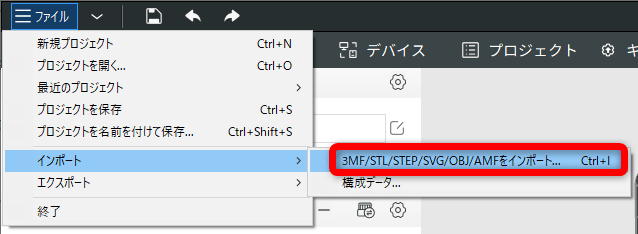
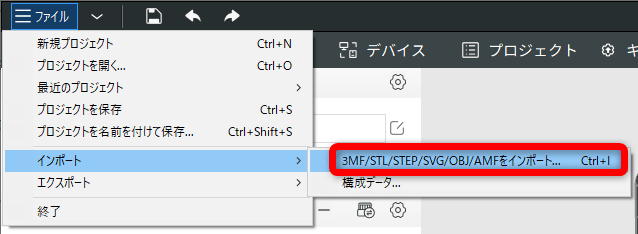
BambuStudioで
『ファイル』>『インポート』>『3MF/STL/STEP/SVG/OBJ/AMFをインポート』を選択します。


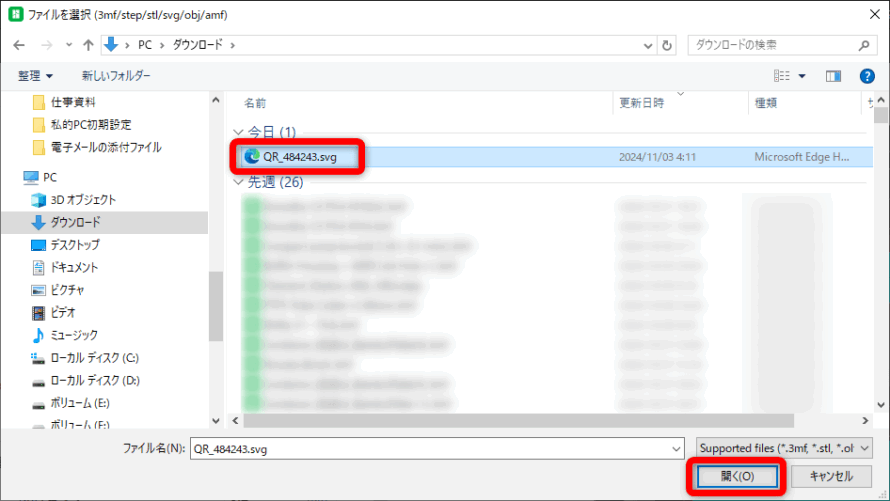
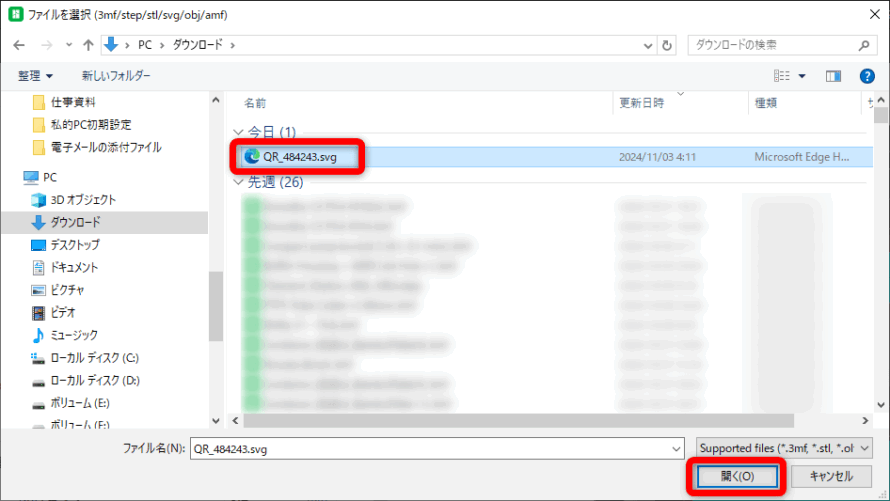
作成したSVGファイルを開きます。


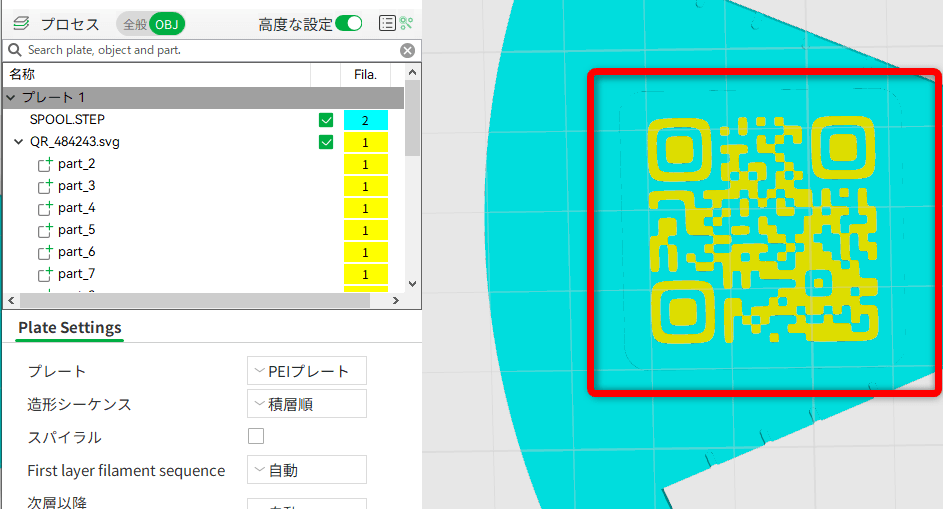
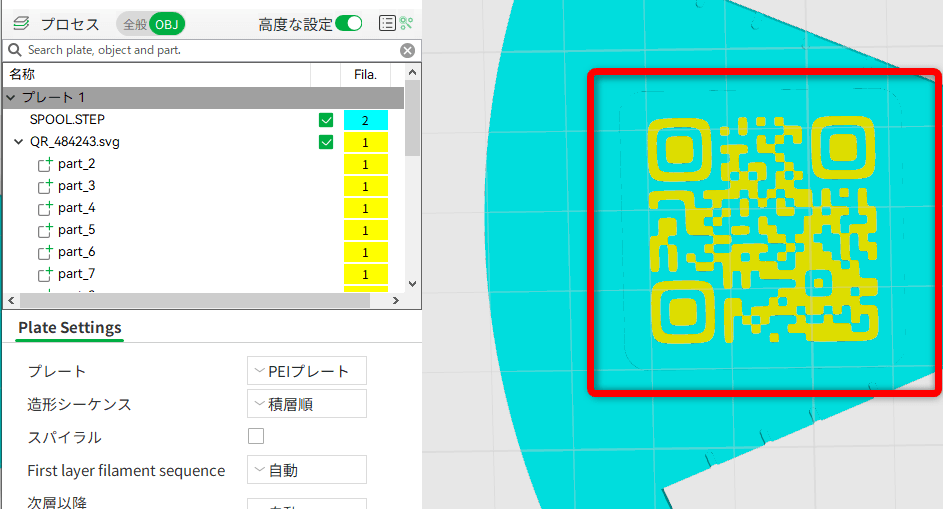
SVGファイルが読み込まれたことを確認してください。
モデル化されたSVGファイルをこのままSTLファイルとしてエクスポートして、外部ソフトで編集することもできます。


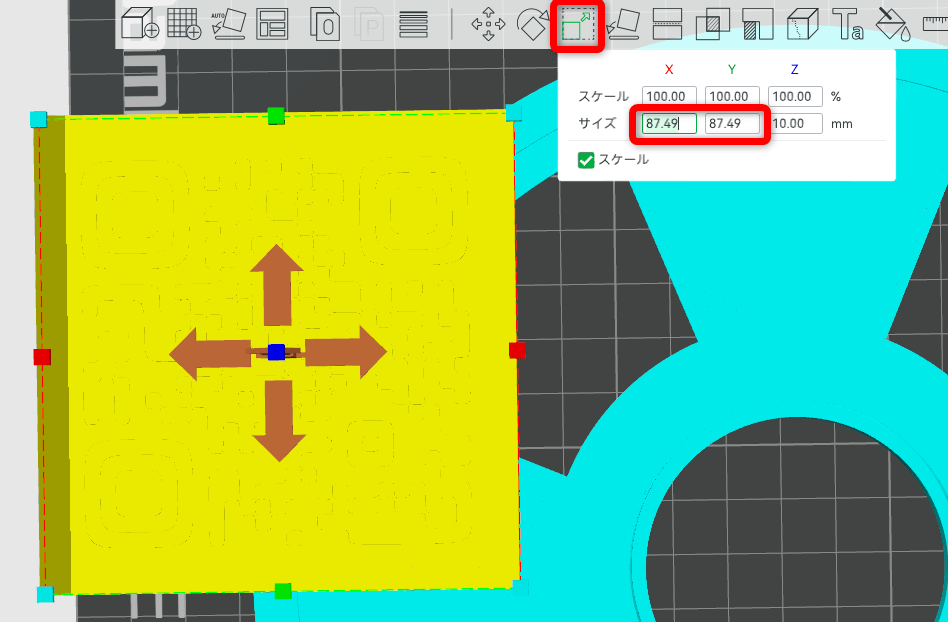
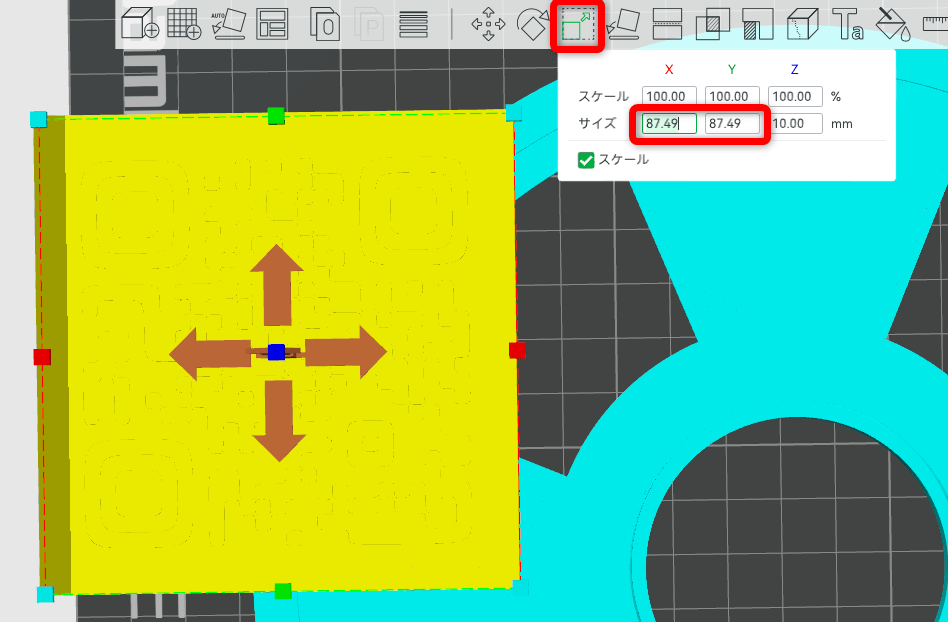
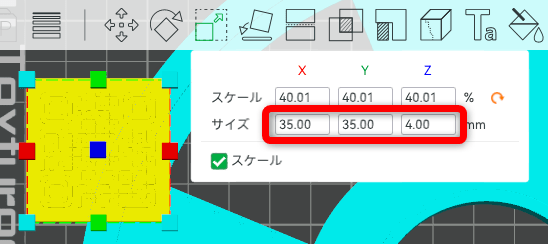
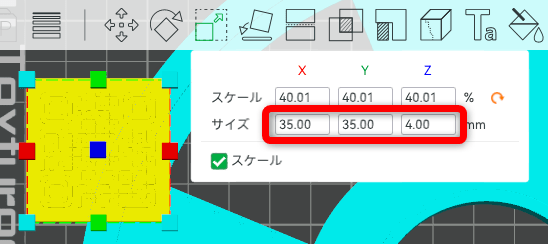
Bambu Studio上部のツールタブから『スケール』を選択してX=Yのサイズを目的の数値に変更してください。
※余白部分を含めたモデルの周囲にある四角と、XYZの各色が対応しているので参考にしてください。


X(横)、Y(縦)スケールにチェックが入っているので厚みZも一緒にスケーリングされていますが大丈夫です。


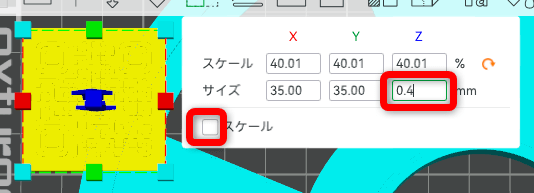
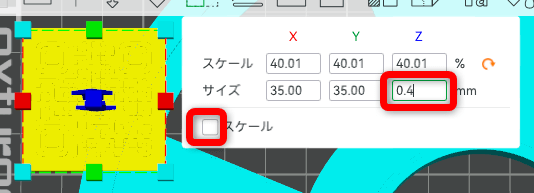
次にスケールのチェックを外して厚みZだけを変更します。
※私の場合は積層厚0.2㎜×2回という事で0.4㎜に設定しました。


これでサイズ修正は完了です。


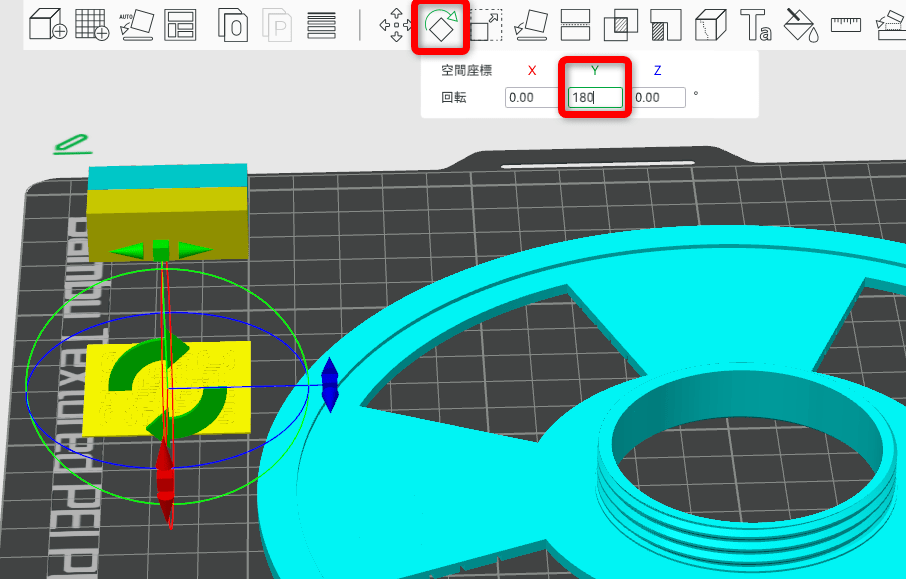
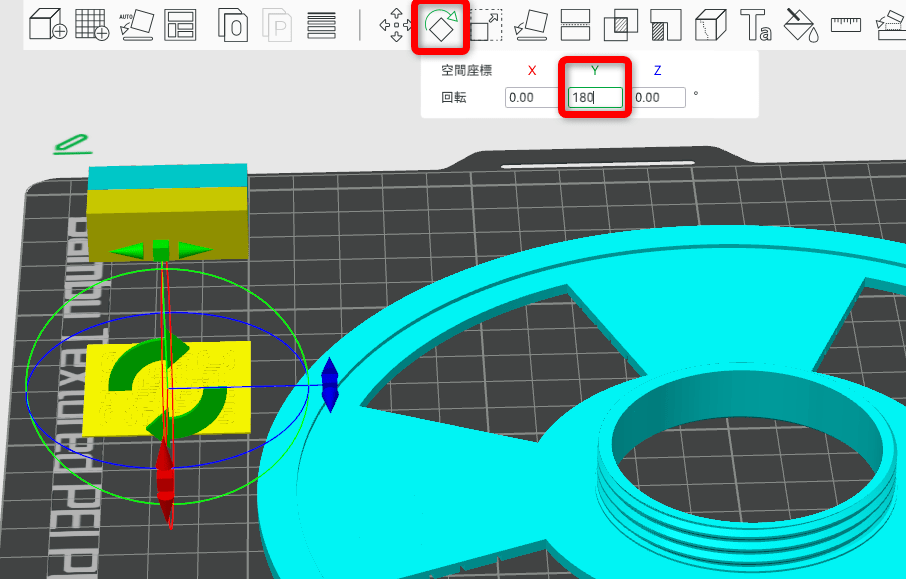
私の場合はスプール表面にQRコードを配置したいので180°回転させてQRコードをひっくり返しました。
実はQRコードは裏からでも読み取ることができます。ですが読み取りに影響がないとも限らないので表裏は正しく設置しておきましょう。


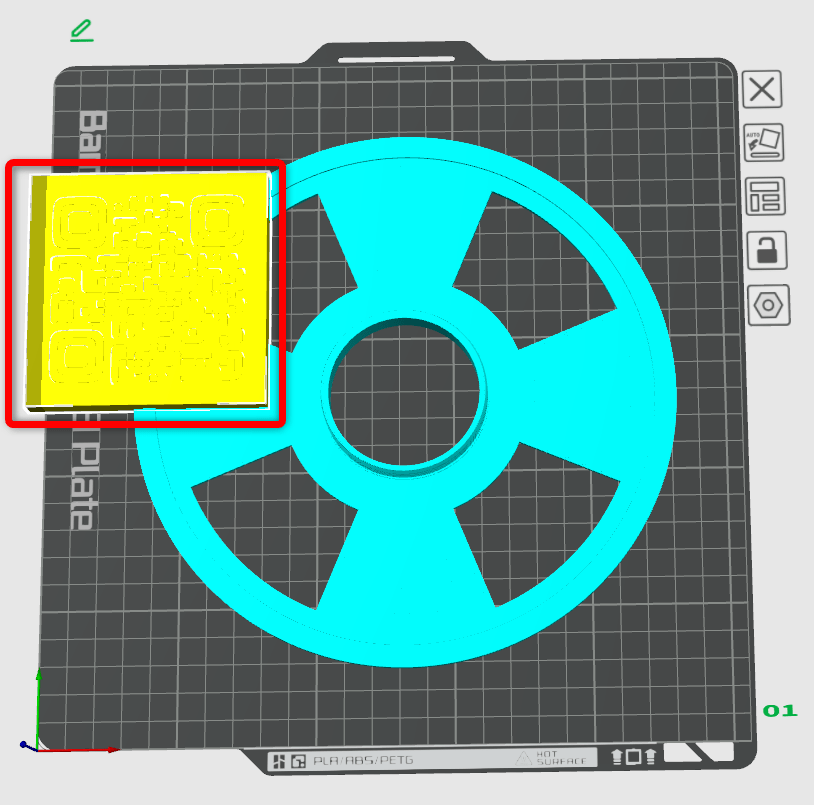
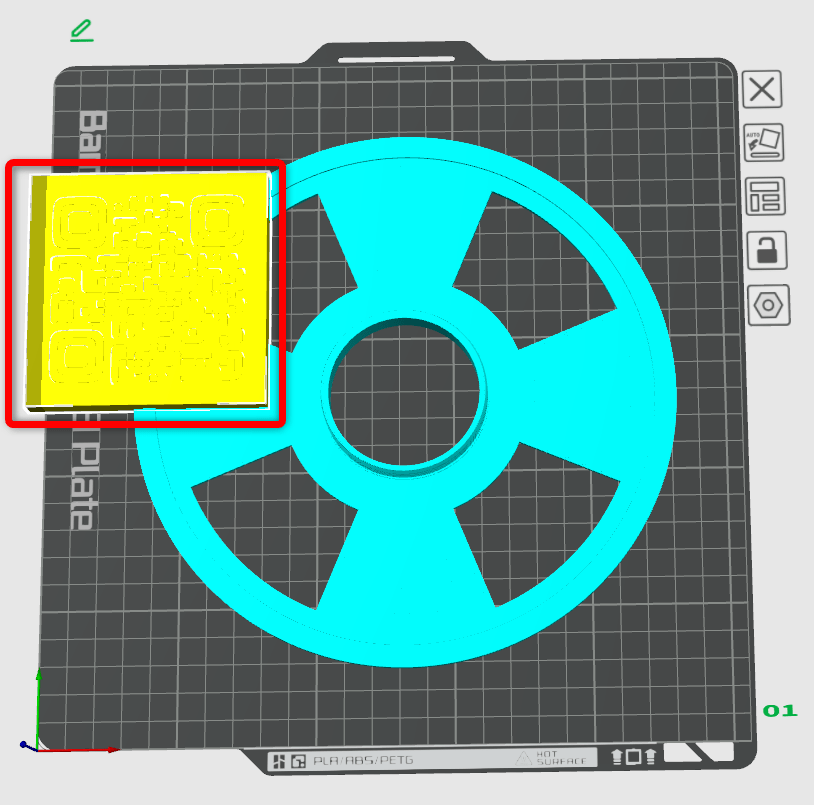
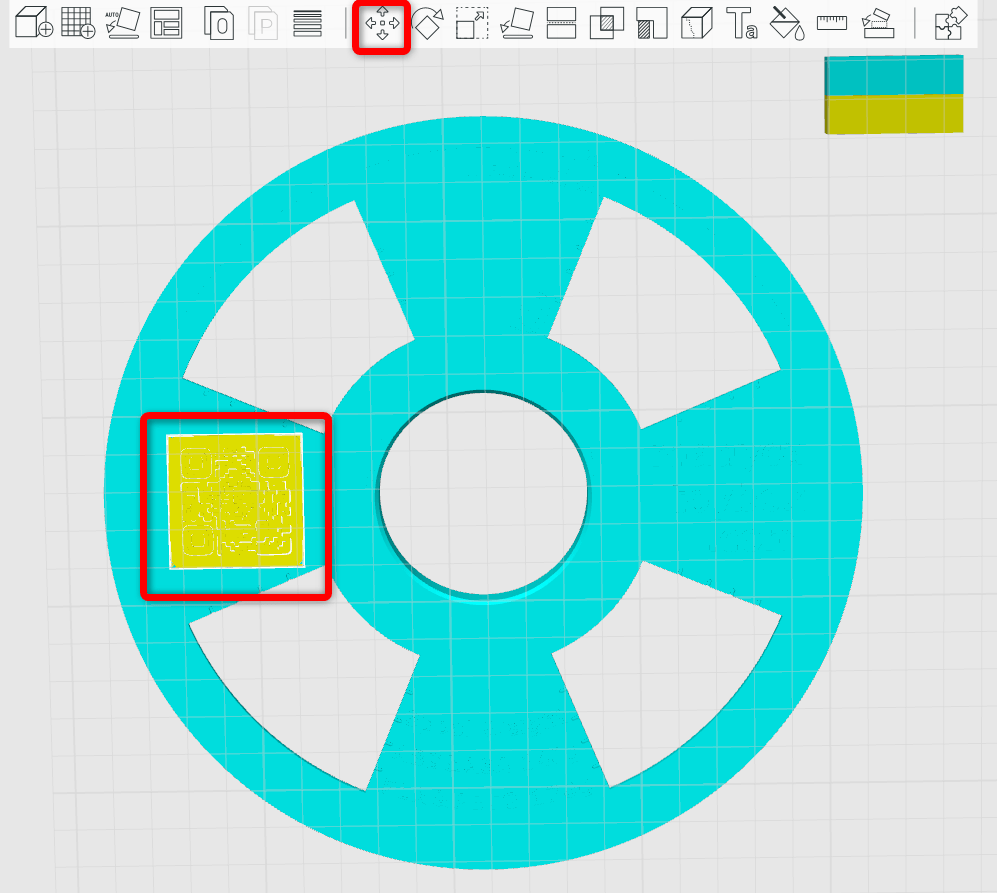
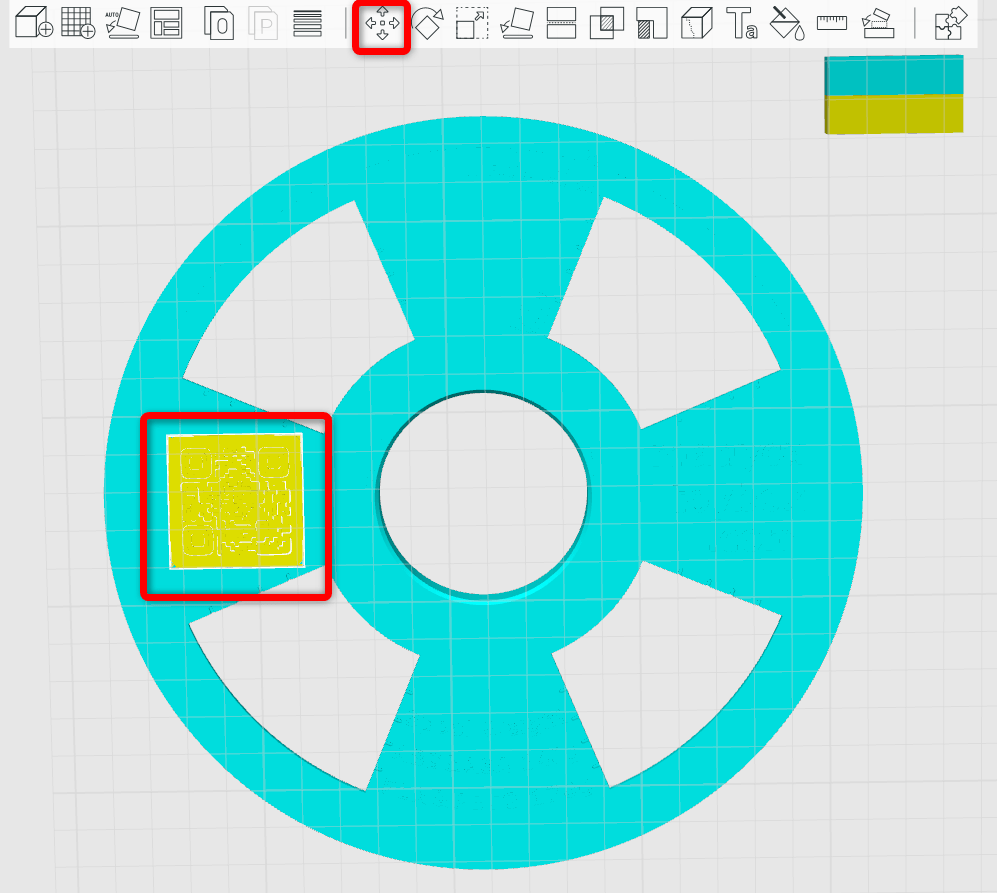
モデルをドラッグして位置合わせをしました。
モデルが重なって上手く選択できない場合は『移動』を使うと選択した対象のみを動かせます。
※ビルドプレートを下側から見ているので見た目が変わっています。


余白を含めたQRコードの位置合わせができたので、位置合わせに使用していた余白の3Dモデルを削除します。
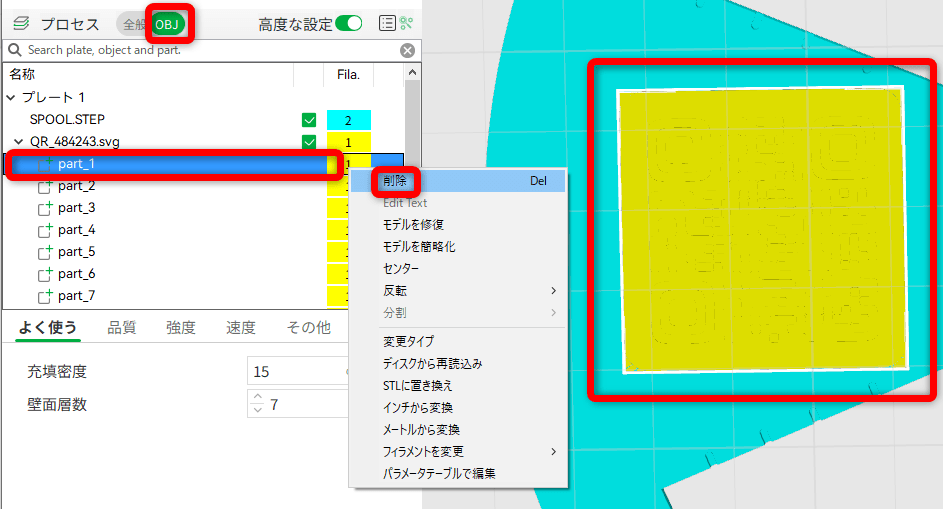
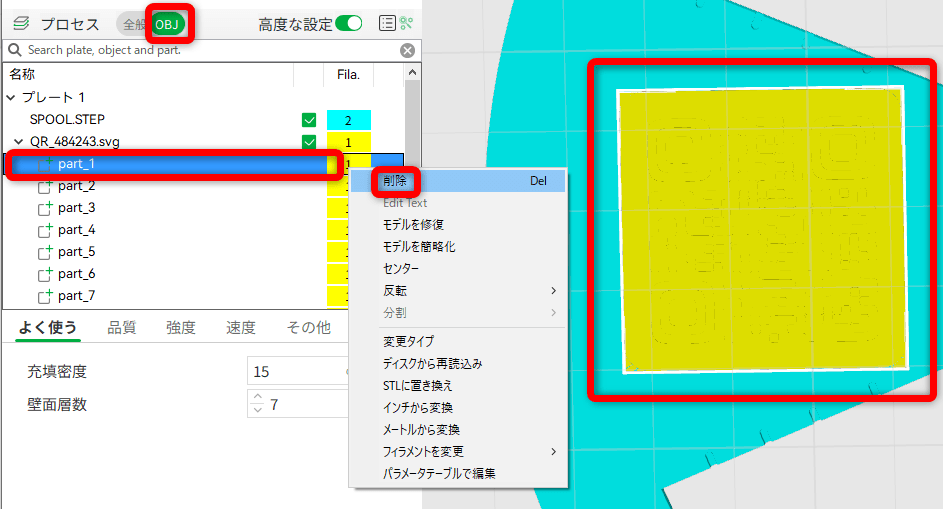
『OBJ』で各3Dモデルのパーツが選択できるモードでQRコードの外周が白く光る「part」(=余白の3Dモデル)を選択して『右クリック』>『削除』します。


これでQRコードの配置は完了です。


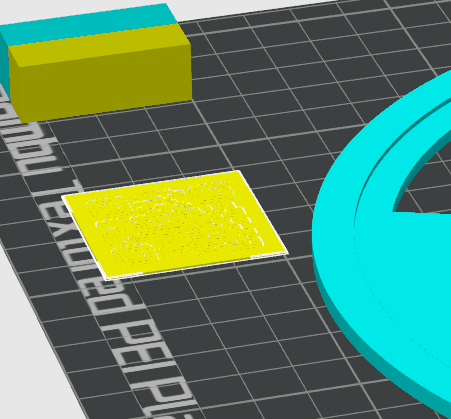
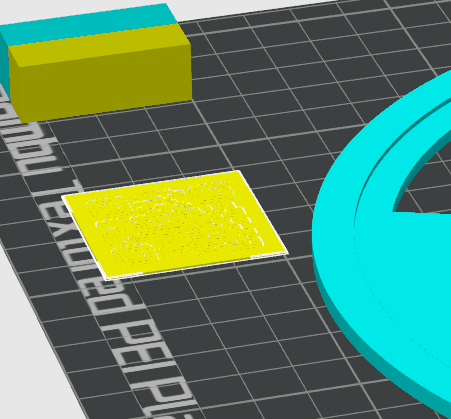
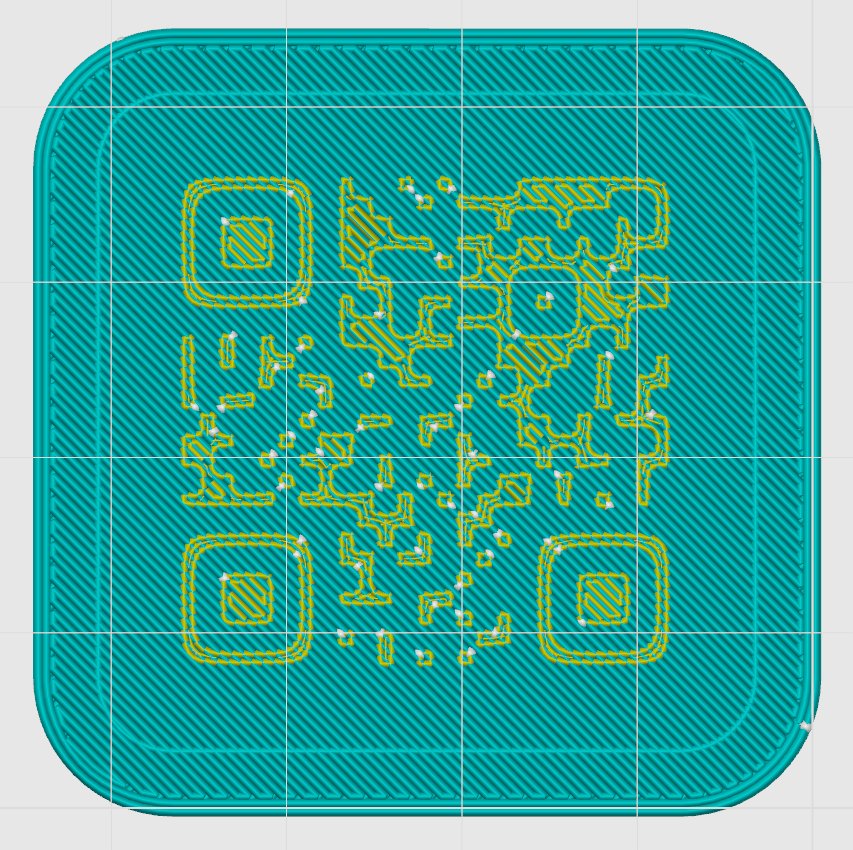
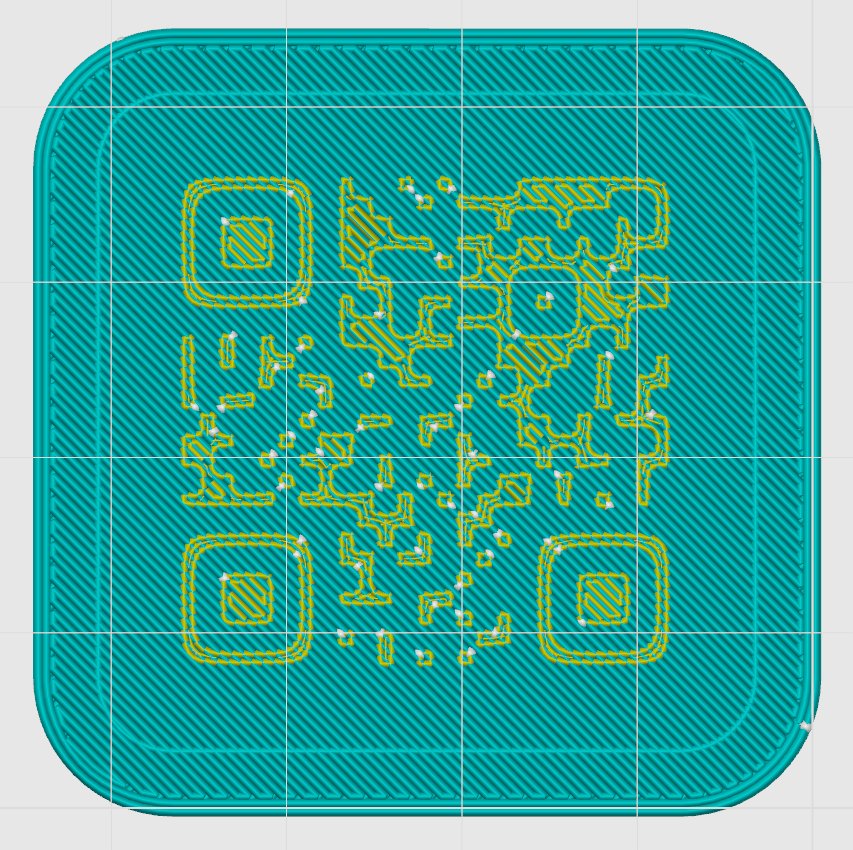
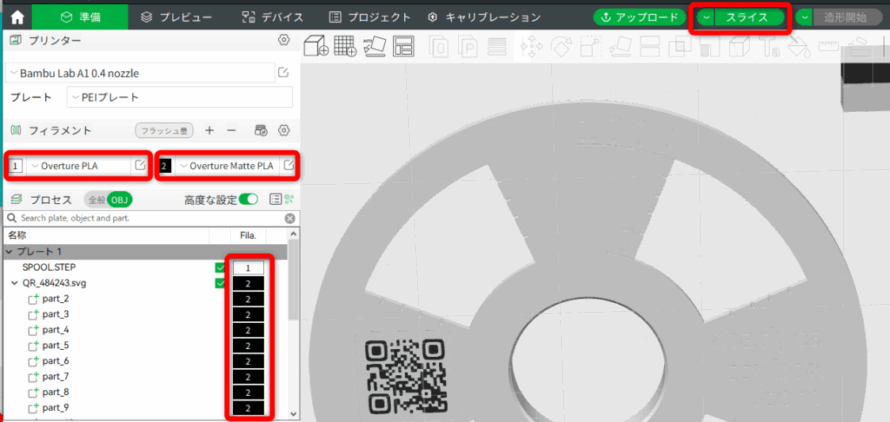
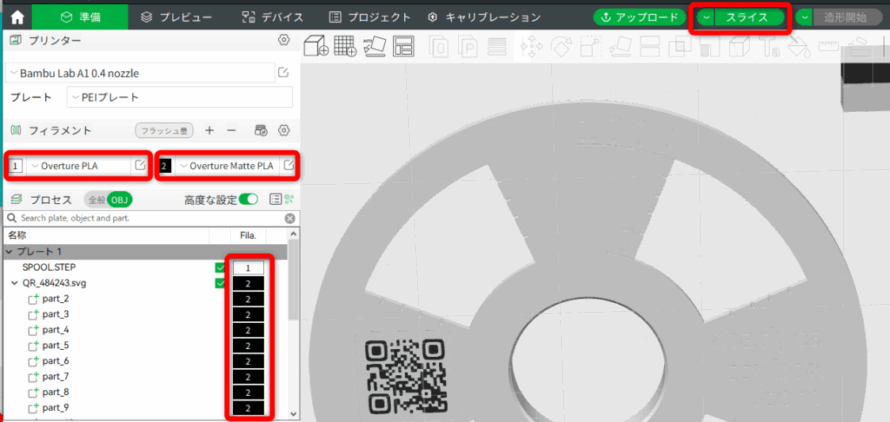
ここまでの作業ではベースモデル(水色)の上にQRコード(黄色)が乗っている位置関係のデータが作成できます。ベースモデル(水色)にQRコード(黄色)が埋まっているようなデータを作成したい場合はこれ以降の追加作業を行ってください。そうでない方はBambuStudioでQRコードをプリントするへ進んでください。




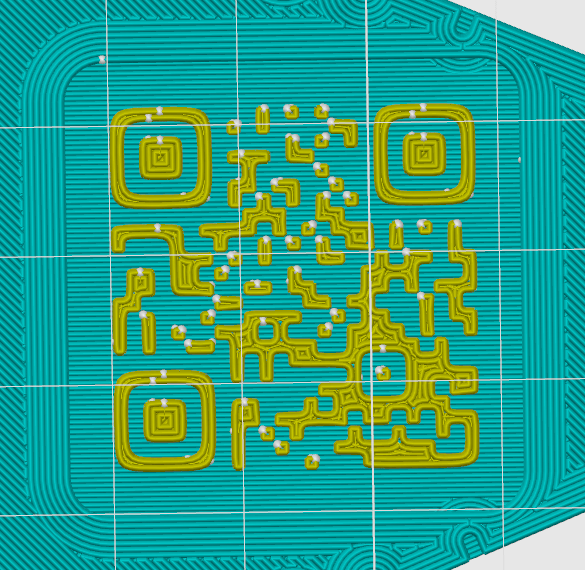
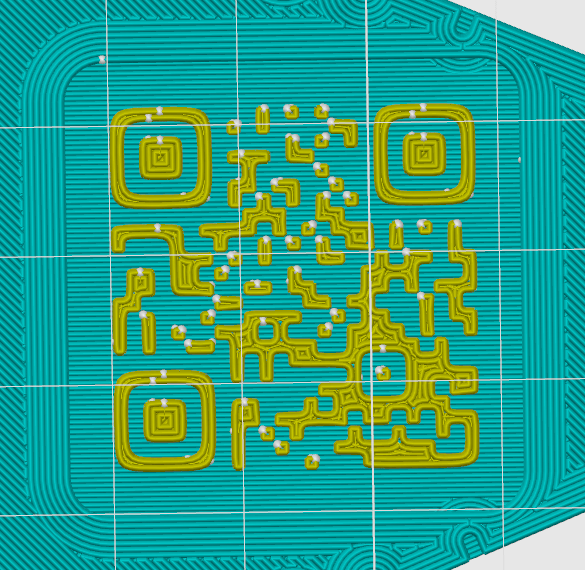
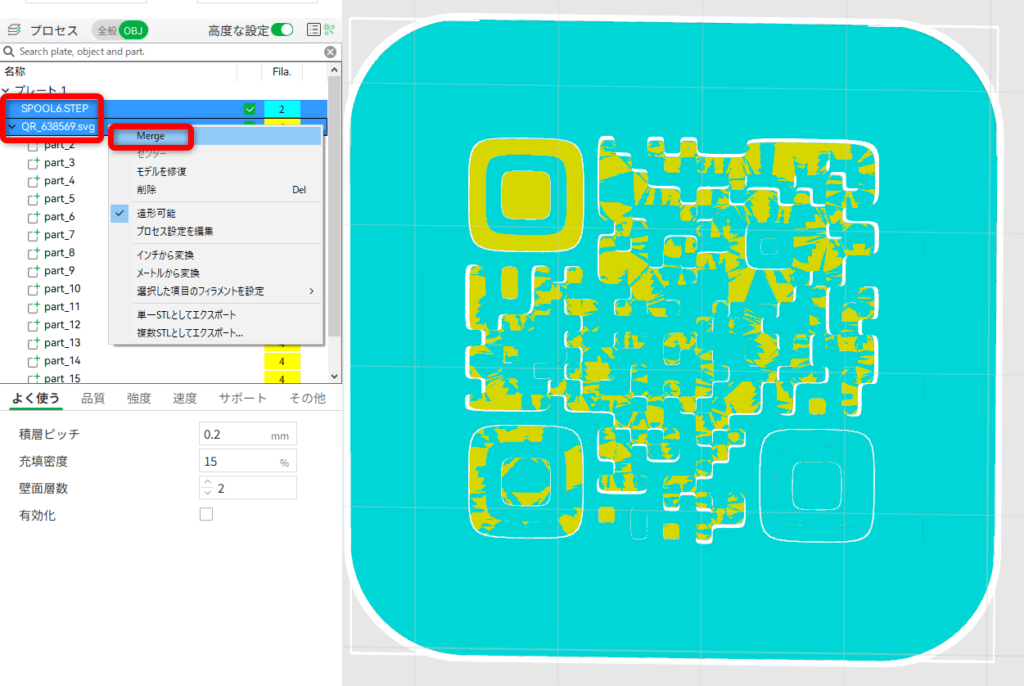
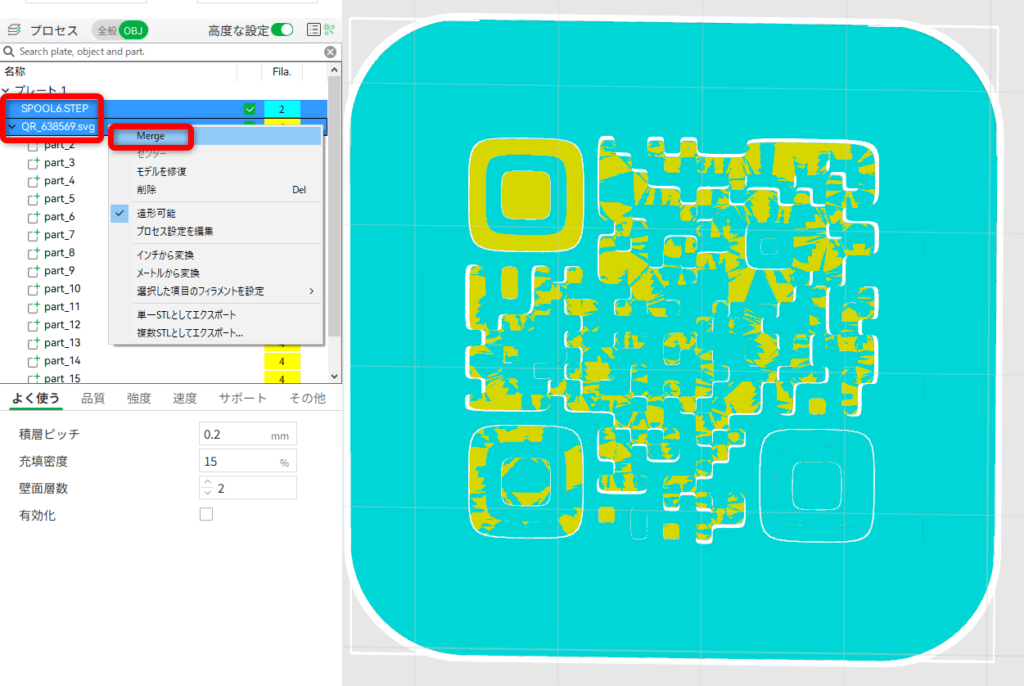
モデルが重なり合っている場合は画像のようにガビガビしていると思います。この状態でスライスデータを作成すると2重で造形しようとするか、もしくはエラーが出ると思います。このままではプリントできません。
ベースモデルとQRコードを『ctrl』を押しながら2つ選択して『右クリック』>『Marge』します。
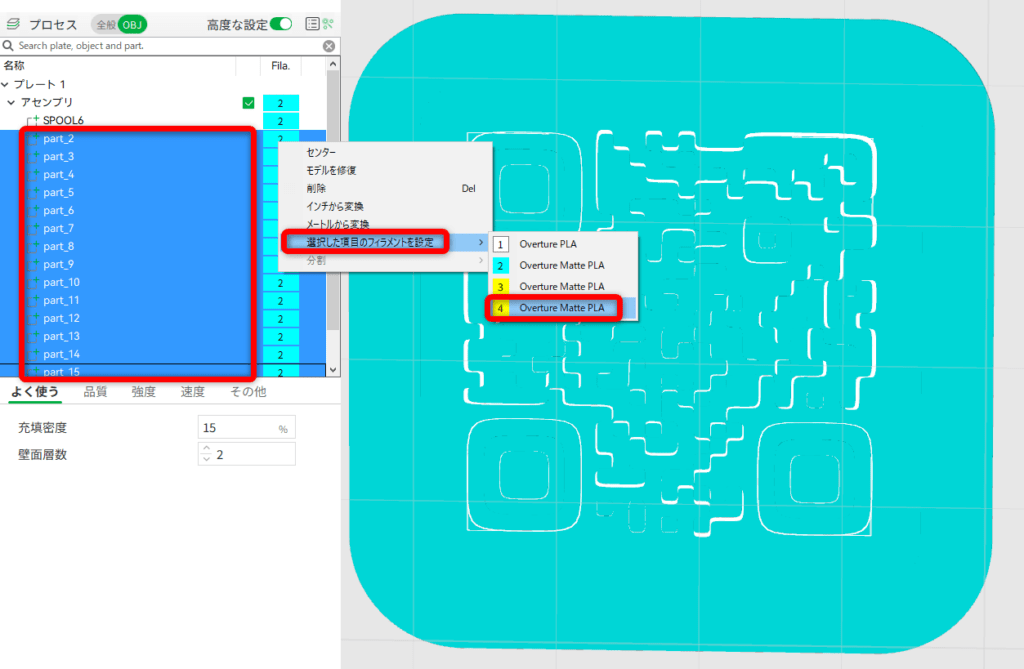
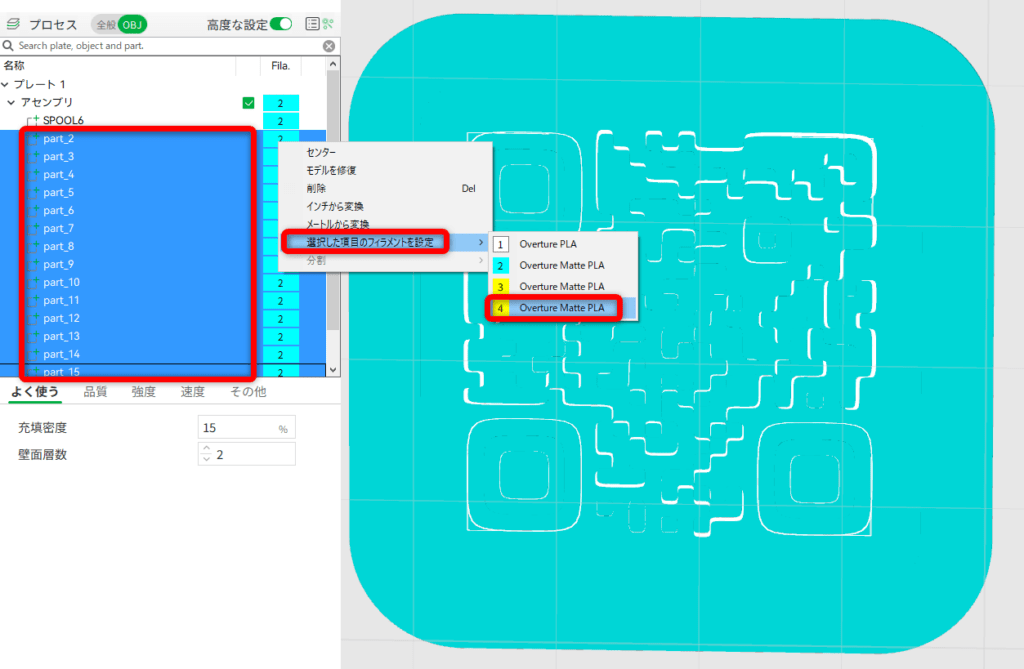
ベースモデルとQRコードが同一アセンブリ内に格納されます。その際にフィラメントもアセンブリと同一になってしまうので、QRコードのモデルを選択して『右クリック』>『選択した項目のフィラメントを設定』>『QRコード用の色のフィラメント』を選択します。


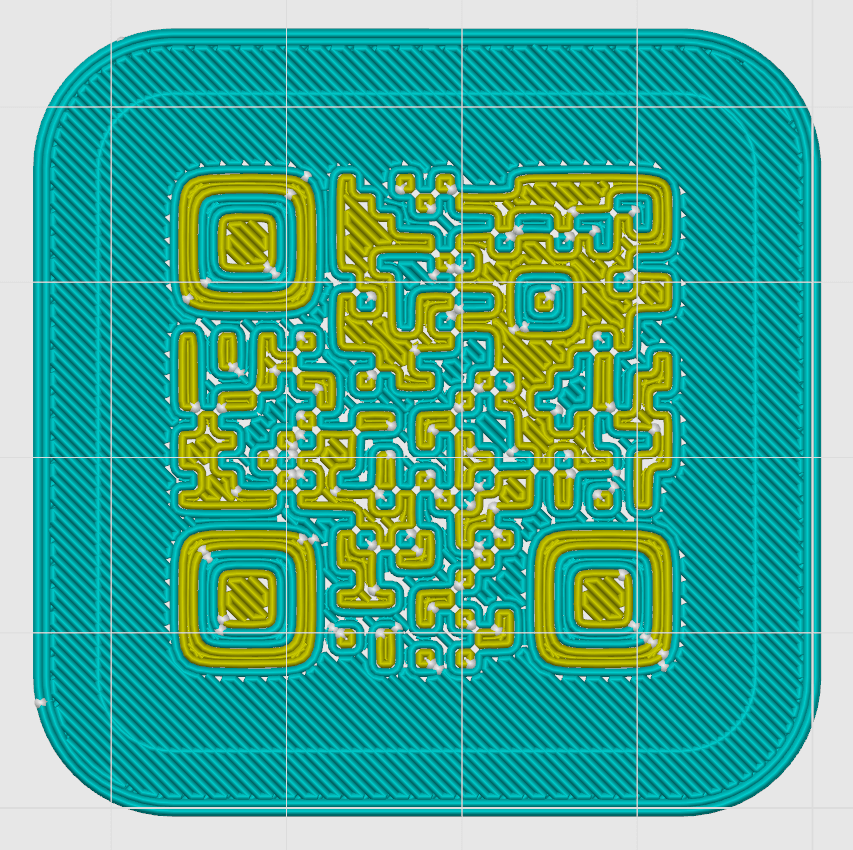
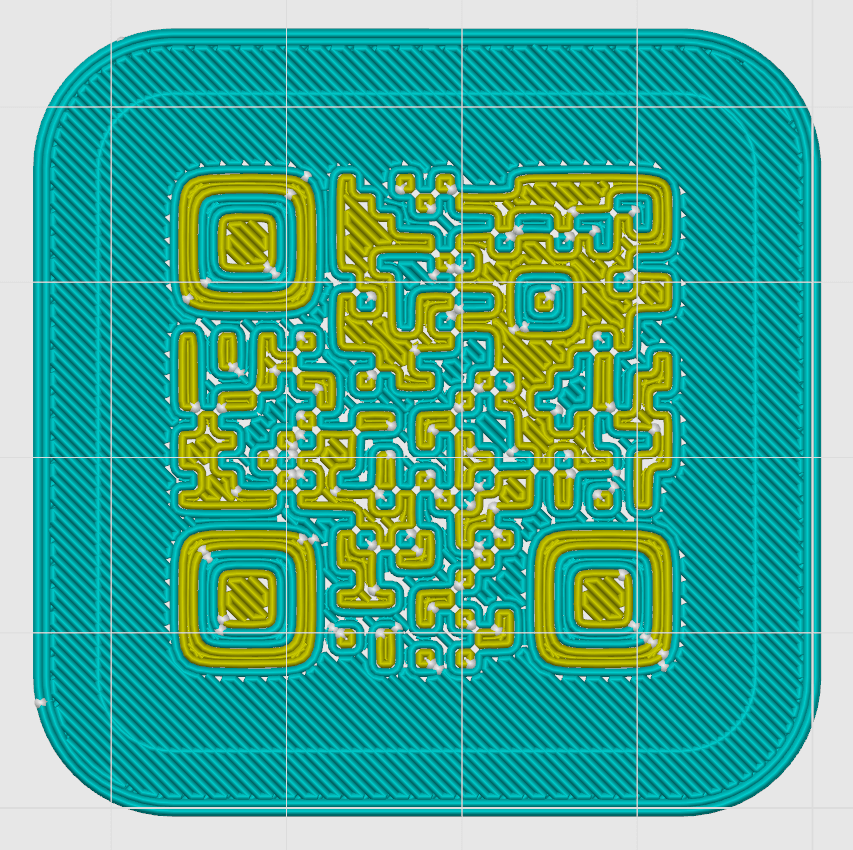
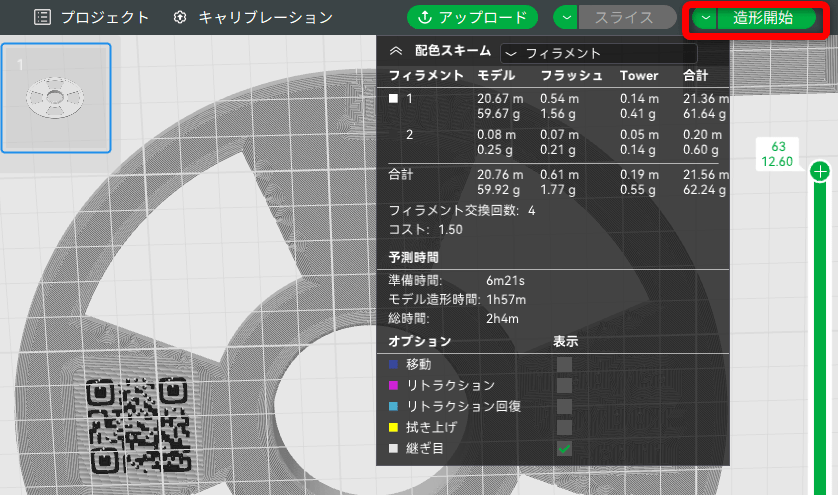
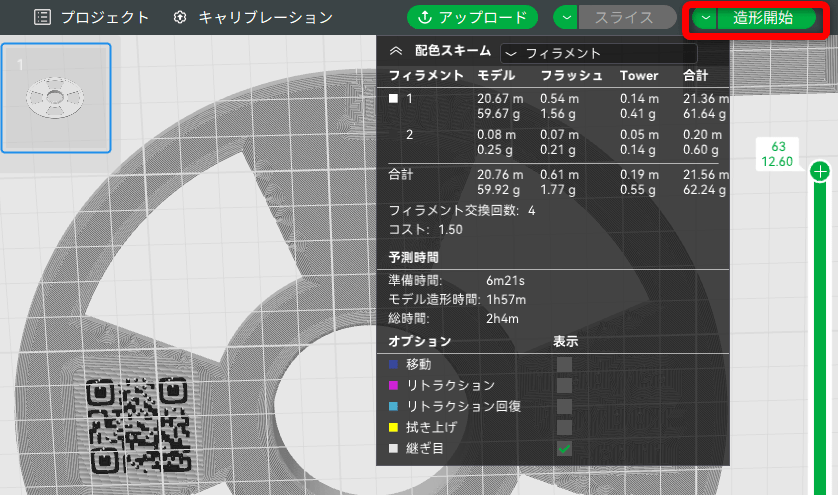
これで完成です。スライスデータを確認してみると左から右のようにスライスデータが変化していると思います。
同一アセンブリ内のモデルは、同一フィラメントは一体となり、別フィラメントは別体となることを利用した埋め込み手法の紹介でした。




BambuStudioでQRコードをプリントする
フィラメントを合わせます。AMSの1に白、2に黒をセットしたので、同様にセットしてスライスします。


問題なければ『造形開始』を押します。


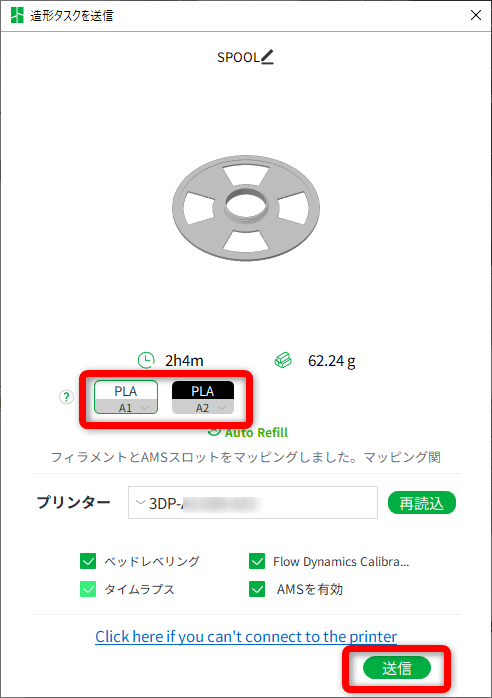
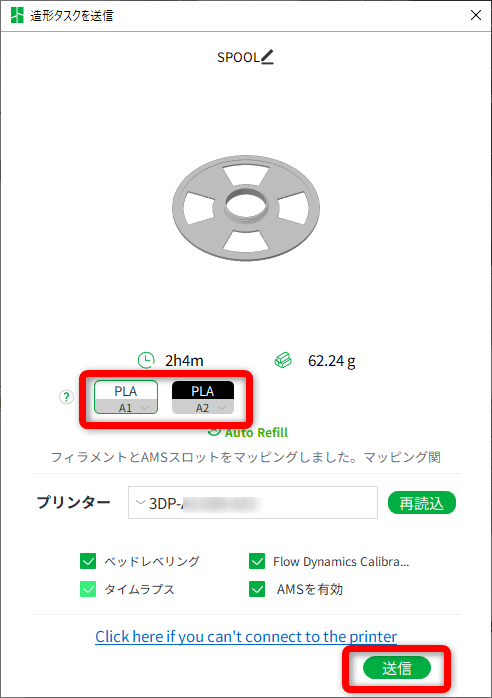
設定した1番にAMS1、2番にAMS2が対応していることを確認して『送信』します。
※ビルドプレートに何も乗っていないことを確認してから『送信』してください。


読み取れる印刷サイズ
0.4㎜ノズルで造形したQRコードを油性マーカーでコード部を黒く着色しました。、画像の一番右なら及第点です。
0.2㎜ノズルでしたら一番左できちんと読み取れる造形が可能です。
左2つは読み取れませんでした。
左から3番目は角度によっては読み取れます。光の反射がカメラに戻ってこないように正面より斜めにして読むと上手くいきます。
一番右は割と読みやすいですが正面からは読み取れません、少し斜めから写す必要があります。
評価は×、×、△、〇です。
- ツヤのある素材は読み取りづらい
- QRコードが粗いと読み取りづらい
- 印刷ミスで4隅の四角にゴミが付着していると読み取りづらい
24㎜x24㎜、29㎜x29mm、31㎜x31mm、36㎜x36mm


印刷順によるにじみ
左は黒色→肌色の順に印刷したもの
右は肌色→黒色の順に印刷したもの
右はふちがにじんでいるようになっています。左はQRコードの線が若干痩せているように感じますが、再現度は左が上でした。




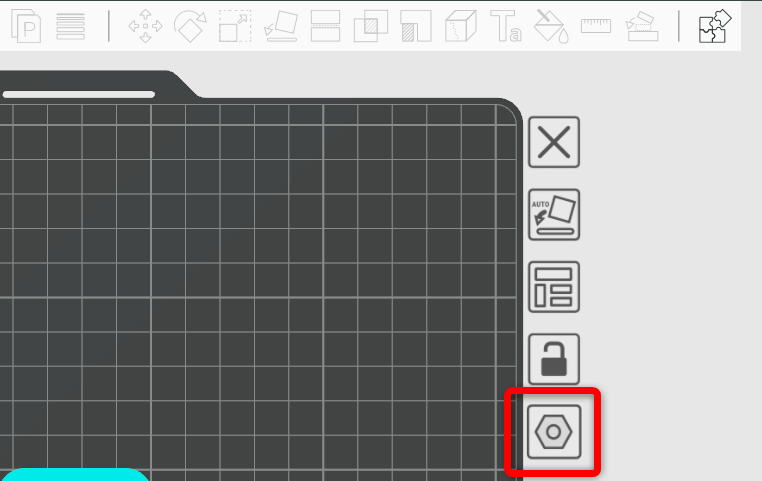
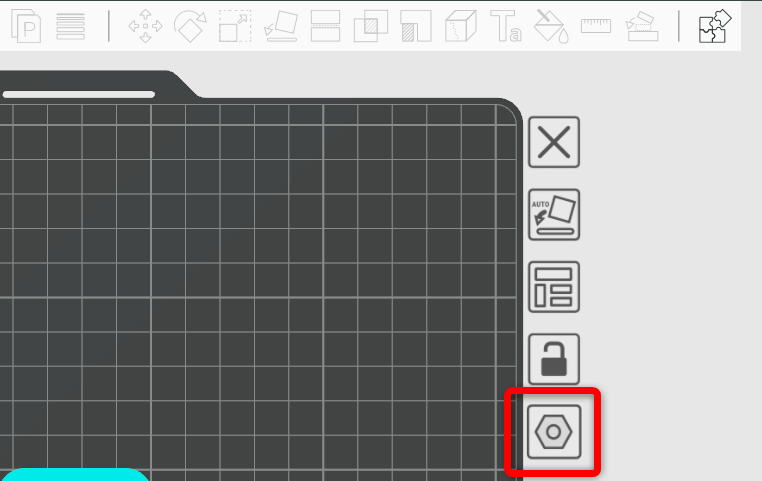
印刷順の変更は、ビルドプレート右の『プレートセッティング』から行います。


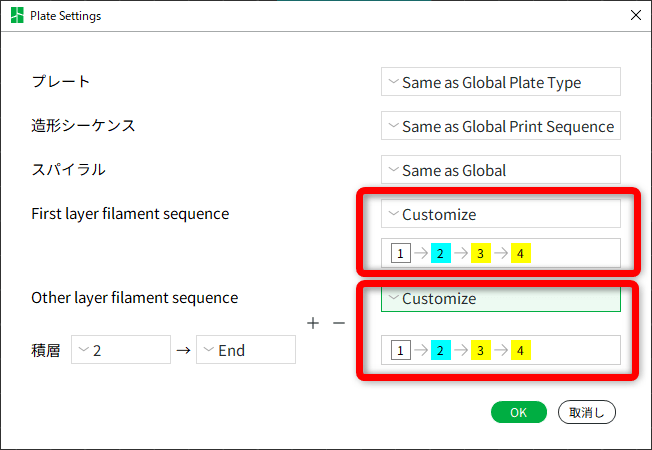
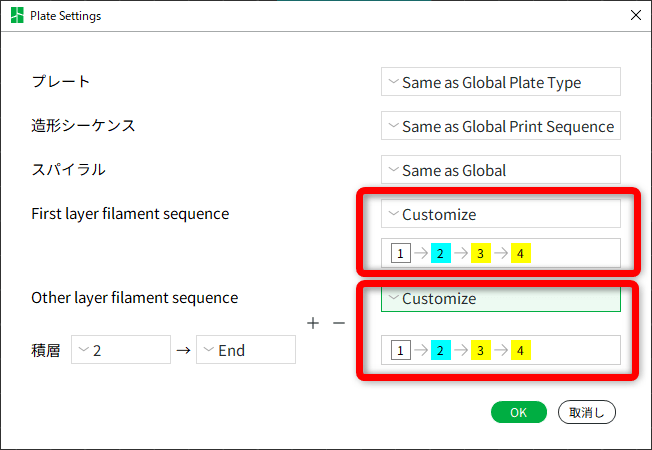
『ファーストレイヤーフィラメントシークエンス』と『アザーレイヤーフィラメントシークエンス』を『自動』→『カスタマイズ』に変更すると変更画面が出るのでドラッグ&ドロップで印刷の順番を変更しましょう。


どうだったでしょうか。
QRコードを使った創作のアイデアは思いついたでしょうか?学ぶところがあったならうれしいです。それでは快適な3Dプリントライフを!また何かわかったら共有するね。サラダバー!



この記事は役に立ったかのう?


3DプリンターBambu-Labに最適なグリス&潤滑油-300x158.jpg)
3DプリンターBambu-Labに最適なグリス&潤滑油-300x158.jpg)








コメントはお気軽に!